このページの内容
positionとは何かをまず理解する
positionが苦手という方いらっしゃいますね。
なぜ苦手かというと、positionがどのようなことなのか考え方がわからないまま設定しようとするから苦手になってしまいます。
まず考え方を理解することがコツです。では比喩を使って説明します。
通常のレイアウトはテトリスである

Webページの通常のレイアウトは、テトリスのようなものと考えることができます。各要素(ブロック)は、通常はただ縦に並んでいますが、floatやdisplay:flexなどでゆずりあいながら左右などに配置されます。いわゆる同じ地面でぶつからないように譲り合うイメージを持つといいでしょう。

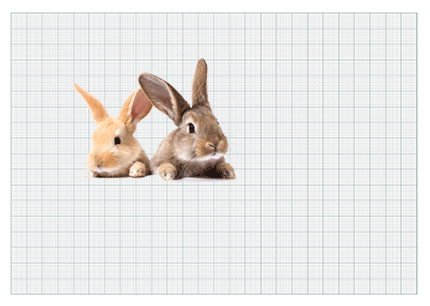
positionレイアウトは方眼紙である

方眼紙であると例えば左上を基準とした場合、上から何ピクセル、左から何ピクセルと設定すれば位置が決まります。方眼紙の上にレイアウトするイメージです。

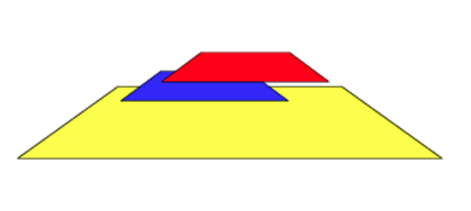
posisionはアニメのセル画である

positionにはもう一つ特徴があります。アニメのセル画のように、透明の下敷きが重なっているイメージです。
これらのイメージを踏まえて、一からpositionを学びましょう。
イメージを持ってpositionの設定をしてみよう
基本HTML・CSSを書いてみよう
黄色い大きいボックス containerというボックス の中に、青いbox1というボックスと赤いbox2というボックスを作ります。htmlとcssは下記となります。
See the Pen position relative absolute 2 by コツから (@kotsukara) on CodePen.
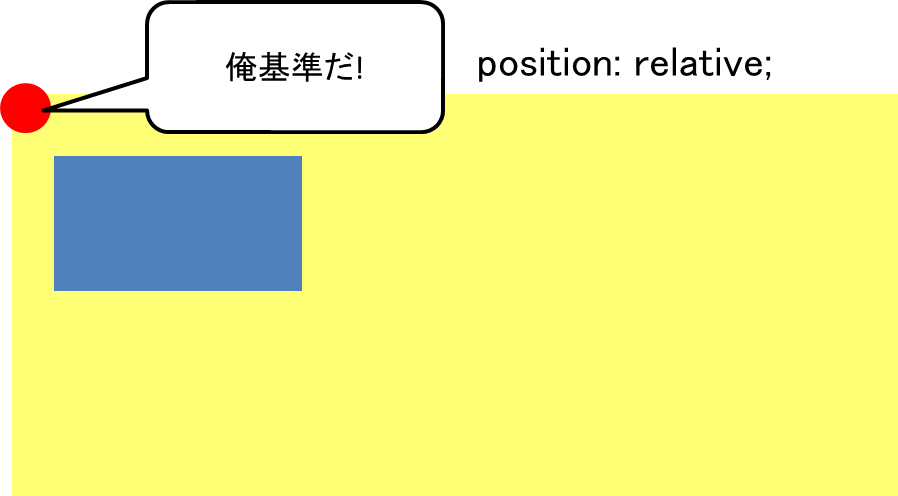
position:relativeは「俺基準だ!」のイメージ
黄色い大きいボックス containerの右上を基準とします。containerは「俺基準だ!」と言っているイメージで containerにposition: relative; を記入します。

.container {
width:500px;
height: 300px;
background: yellow;
position: relative;
}position:relativeは「私、従います」のイメージ
containerは「俺基準だ!」と言っても誰も何も反応しません。「別に」といったイメージです。
ここで「私、従います」といった宣言をすることでposition: relative; を基準として認めることができます。そのcssが position: absolute; になります。

.box1 {
width:150px;
height:100px;
background: blue;
text-align:center;
position: absolute;
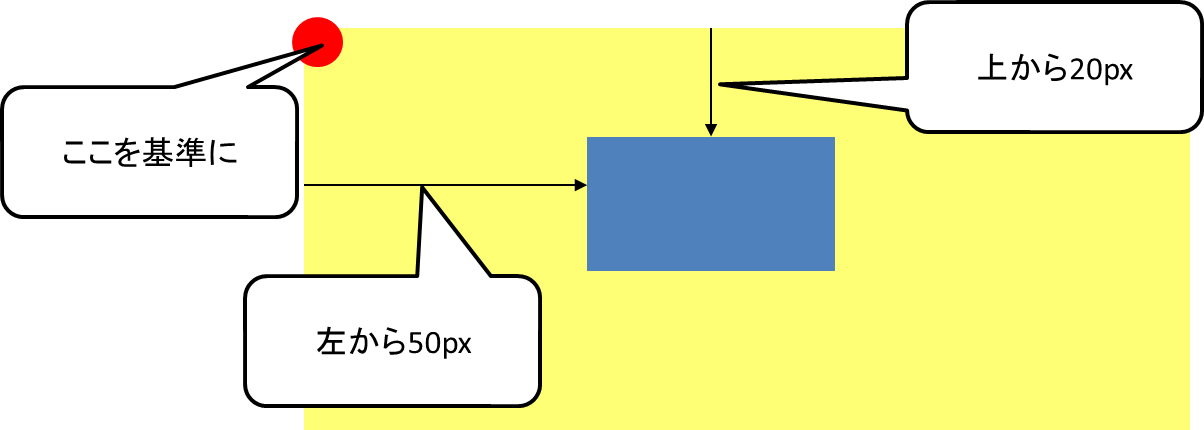
} position: absolute; を設定したら基準からの距離を設定します。
左から50pxだとすると、left: 50px;、上から20pxだとするとtop: 20px;になります。

.box1 {
width:150px;
height:100px;
background: blue;
text-align:center;
position: absolute;
left: 50px;
top: 30px;
}下記が2つのボックスを設定した内容になります。
See the Pen position relative absolute 2 by コツから (@kotsukara) on CodePen.
relativeとabsoluteの重なり順
relativeとabsoluteは重なっているアニメのセル画のようなイメージでした。

更にブロックを追加して3つにしてみます。
See the Pen position relative absolute 2 by コツから (@kotsukara) on CodePen.
HTMLで上に記述されているボックスが奥にあり、下に行くほど手前にあります。
その重ね順をかえるときのCSSはz-indexとなります。
z-indexはCSSのプロパティで、要素の重ね順序を制御するために使用されます。Webページ上の要素は、デフォルトで重ねられることがあり、z-indexはその要素が他の要素の前面または背面に表示されるかを指定するのに役立ちます。
z-indexの値は整数であり、正または負の値を取ることができます。- 高い
z-index値を持つ要素は、低いz-index値を持つ要素よりも前面に表示されます。
z-indexを使って重ね順をかえてみる
.box1に z-index:2; を追加、.box2に z-index:1; を追加しました。
こうすることで.box3より.box2が手前、.box2より.box1が手前になります。
.box1 {
position: absolute;
left: 50px;
top: 30px;
background: blue;
padding: 20px;
z-index:2;
}
.box2 {
position: absolute;
left:100px;
top: 80px;
background:red;
padding: 20px;
z-index:1;
}
.box3 {
position: absolute;
left:150px;
top: 130px;
background:green;
padding: 20px;
}
結果、下記のように重ね順が逆になりました。
See the Pen position relative absolute 4 by コツから (@kotsukara) on CodePen.