このページの内容
前回のおさらい
前回はコーディングをする前のフォルダ構成などコーディング準備についての学習をしました。
前回の記事を確認されたい方は下記のページをご覧ください。
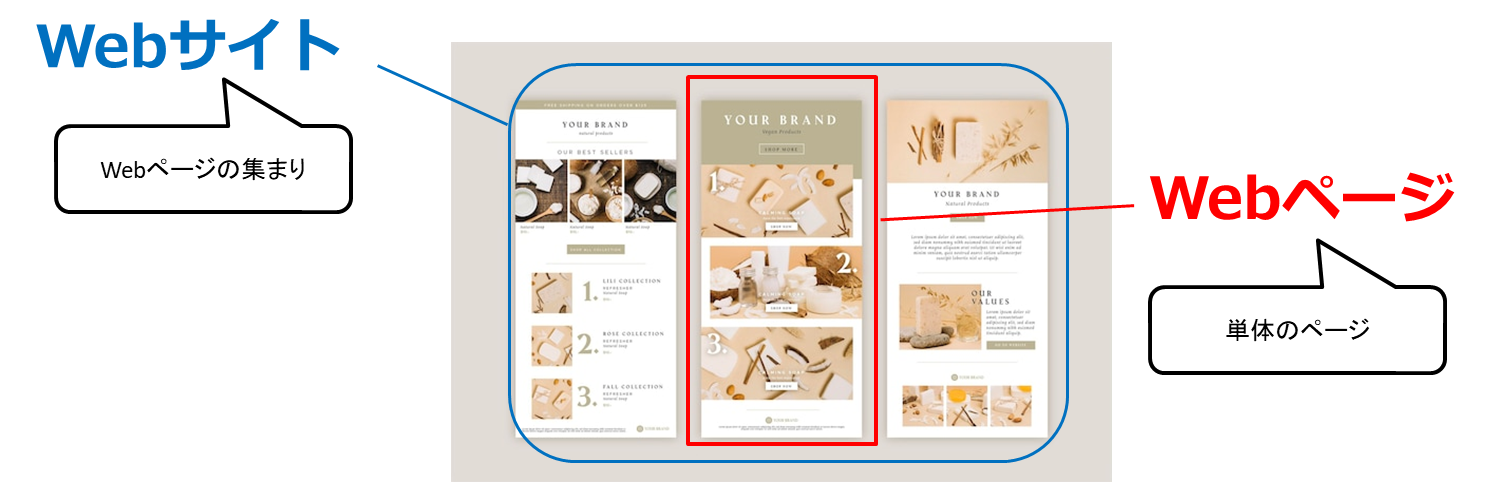
WebサイトとWEBページの違い
Webサイトは、1つ以上のWebページを含む、関連する情報やコンテンツの集合体です。Webサイトは、特定の目的を持って作成されることがあります。たとえば、企業のWebサイトは、製品やサービスの紹介、お問い合わせ先の提供、採用情報の提供など、さまざまな目的を持っています。

Webページは、Webサイト内の1つの単一のページです。Webページは、特定の情報を伝えたり、特定の目的を持って作成されたりすることがあります。たとえば、企業のWebサイトには、トップページ、製品ページ、お問い合わせページ、採用情報ページなど、複数のWebページが含まれています。
Webページは、テキスト、画像、動画、音声などのメディアで構成され、HTML言語で作成されます。
Web制作に必要なもの
1.ブラウザ
htmlでつくったWEBサイトをみるためのソフトです。
Google ChromeやMicrosoft Edge、safari、firefoxなどがあります。

2.エディタ
htmlを作るためのソフトです。
Visual Studio Code、Adobe Dreamweaver、Brackets、サクラエディタ、 Sublime Textなどがあります。
初心者のためのHTMLとは何かをわかりやすく解説
まず読み方は「エイチティーエムエル」です。
何の略かというと「HyperText Markup Language」です。
何をするものかというとWebページを作成するためのマークアップ言語です。
下記が見本です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTMLの説明</title>
</head>
<body>
<h1>HTMLとは?</h1>
<p>HTMLは、ウェブページの構造を定義するためのマークアップ言語です。</p>
<p>テキスト、リンク、画像などのコンテンツを配置し、スタイルや動作を追加するための基盤となります。</p>
</body>
</html>
HTMLとCSSの役割とは
HTMLはブラウザに表示される文字や画像など必要な要素を記述します。デザイン性はありません。
ではデザインや装飾はどうすればいいか、それはCSS(シーエスエス)という書類ファイルと組み合わせるとWebページにデザイン性がうまれます。
まとめるとHTMLが内容担当、CSSがスタイリストさんのような装飾担当になります。

マークアップ言語とは?
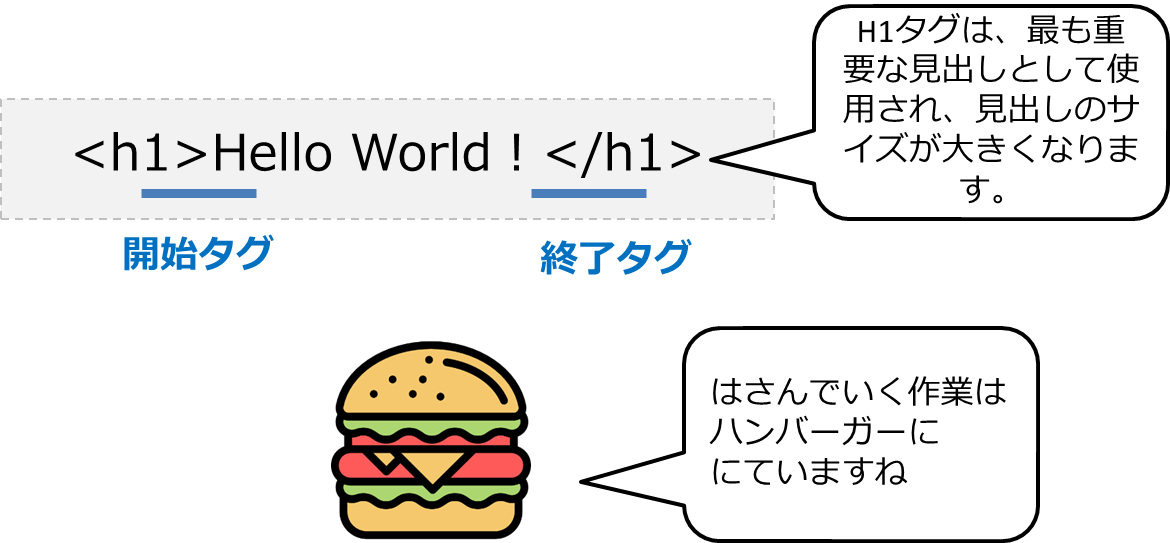
マークアップ言語とは、テキストを「ハンバーガー」のように「はさむ」特定のタグや記号で、そのテキストや画像などの構造や意味を示す言語のことを指します。
例えば、ハンバーガーを考えると、バンズ(パン)が上下にあり、その間に具材(肉、レタス、トマトなど)が挟まれています。このバンズがマークアップのタグや記号に相当し、具材が実際のコンテンツやテキストに相当します。
HTMLの場合、<p>や<h1>のようなタグが「バンズ」としてテキストをはさみ、その間のテキストが「具材」としてのコンテンツを形成します。
このように、マークアップ言語はテキストの部分や構造を明示的に示すための「バンズ」を提供し、それによって情報の構造や意味を定義します。

HTMLの必要最低タグを書いてみよう
HTMLは、Webページのコンテンツ(内容)を記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<h1>HTMLとは?</h1>
<p>HTMLは、ウェブページの構造を定義するためのマークアップ言語です。</p>
<p>テキスト、リンク、画像などのコンテンツを配置し、スタイルや動作を追加するための基盤となります。</p>
</body>
</html>htmlタグとは
htmlタグは<html>~</html>で挟まれた部分です。
<html>
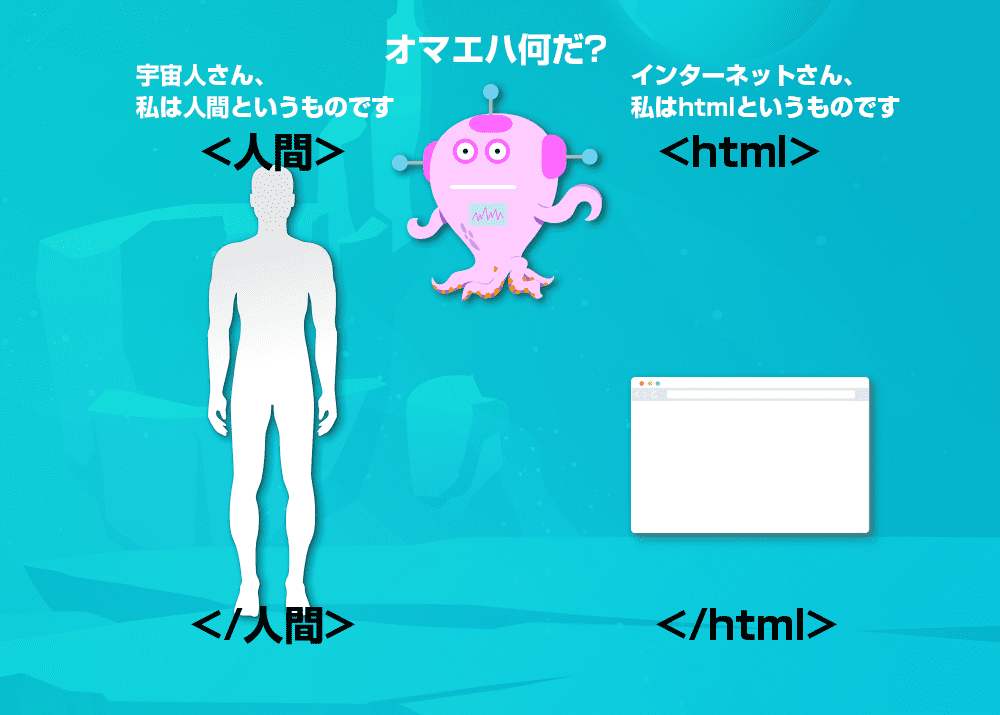
</html>たとえば、宇宙人に対して
人間の構造をHTML風で説明してみます。
宇宙人に初めて自分のことを説明するとき人間って知らないわけですから
「私は人間というものです」とまず知らせないといけないんですね。
<なんとか>〜</なんとか>みたいにハンバーガーみたいに挟み込むんです。
<人間>〜</人間>と挟まれている形で
<html>〜</html>で挟まれているので
「私はHTMLというものです」と
htmlでかかれているデータを伝えることができるのです。これがマークアップ言語です、

headerとbody
headタグ<head>〜</head>とbodyタグ<body>〜</body>はhtmlタグに挟まれています。
<html>
<head>
</head>
<body>
</body>
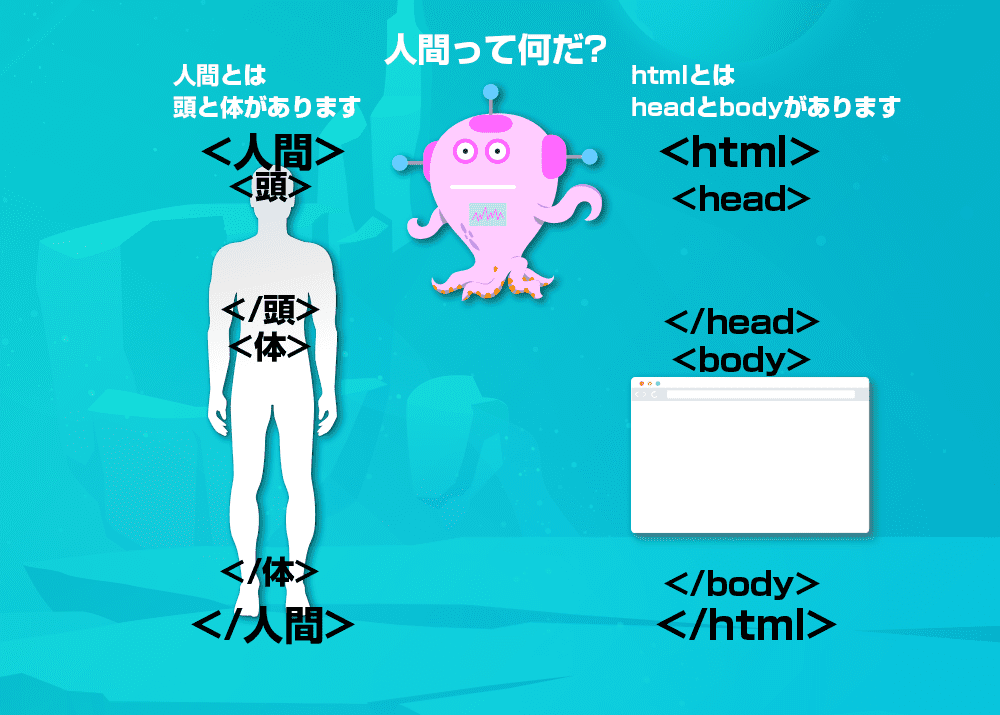
</html>これも人間と宇宙人の例で説明すると
人間を知らない宇宙人に対して
「人間には頭と体があります」と伝えましょう。

head要素には、メタデータや外部ファイルのリンクを含み、
body要素には、Webページのコンテンツ(テキスト、画像、動画など)が含まれます。
HTMLのtitle要素は、Webページのタイトルを定義するために使用されます。
| 要素 | タグの書き方 | 説明 |
|---|---|---|
| HTML要素 | <html>~</html> | これは本全体を表します。 |
| head要素 | <head>~</head> | これは本の目次や前書きのようなものです。一般の読者が普段読む部分ではないけれど、本の内容を理解するための補足情報が書かれています。 |
| body要素 | <body>~</body> | これは本のメインのストーリーや情報が書かれているページ部分です。読者が普段読む主要な部分で、物語や写真、図表などが含まれています。 |
つまり、headは本の補足情報を持っていて、bodyは本の主要な内容を持っている部分になります。
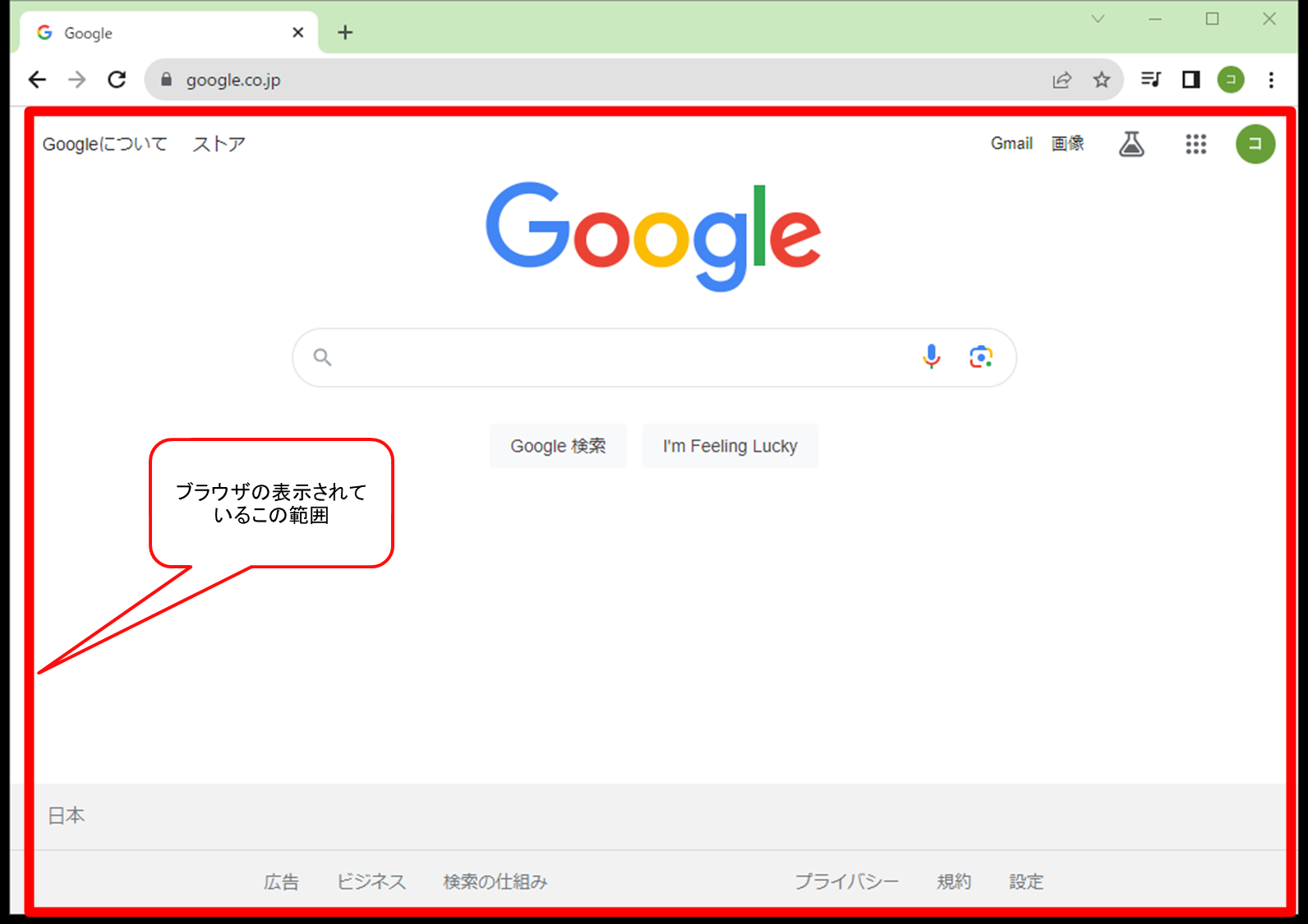
Webブラウザで表示される範囲ががbodyになります。

タグの解説
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの説明</title>
</head>
<body>
<h1>HTMLとは?</h1>
<p>HTMLは、ウェブページの構造を定義するためのマークアップ言語です。</p>
<p>テキスト、リンク、画像などのコンテンツを配置し、スタイルや動作を追加するための基盤となります。</p>
</body>
</html>| HTMLタグ | 説明 |
|---|---|
<!DOCTYPE html> | この宣言は、この文書がHTML5のものであることをブラウザに伝えます。 |
<html lang="ja"> | このタグは、HTML文書の開始を示しています。lang="ja"は、この文書の言語が日本語であることを示しています。 |
<head> | このタグは、head要素の開始を示しています。head要素には、ページのメタ情報やリンクなどが含まれます。 |
<meta charset="UTF-8"> | このタグは、文書の文字エンコーディングがUTF-8であることを示しています。 |
<title>サイトのタイトル</title> | このタグは、ブラウザのタブやウィンドウの上部に表示されるページのタイトルを設定しています。 |
</head> | このタグは、head要素の終了を示しています。 |
<body> | このタグは、body要素の開始を示しています。body要素には、ページの主要なコンテンツが含まれます。 |
</body> | このタグは、body要素の終了を示しています。 |
</html> | このタグは、HTML文書の終了を示しています。 |
トップページのHTMLの必要最低タグをつくろう
下記が今回のトップページの必要最低タグになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ABC Company</title>
</head>
<body>
本文
</body>
</html>HTMLの保存
エディタで書いたものを保存します。今回はトップページなのでindex.htmlという名前で保存します。
下記がHTML保存の際のルールです。
拡張子は「.html」または「.htm」
HTMLファイルを保存する際、ファイルの拡張子は「.html」または「.htm」を使用します。例えば、「mypage.html」や「info.htm」といった形です。
トップページや一枚だけのページの名前
ウェブサイトのメインページ、つまりトップページのファイル名は「index.html」とするのが一般的です。一枚だけの独立したページの場合、内容を簡潔に表す名前を選ぶと良いでしょう。例:「contact.html」、「about.html」など。
ファイル名に使用できる文字
ファイル名には、アルファベット、数字、ハイフン、アンダースコアを使用することが一般的です。空白や特殊文字は避けるようにしましょう。

トップページの内容
架空のサイトABC Companyのトップページの構成です。
ヘッダー:
- ロゴ:ABC Company
- ナビゲーションメニュー:
- サービス(service.html)
- 会社概要(about.html)
- お問い合わせ(contact.html)
メインセクション:
- キャッチフレーズ:「ABC serviceで、あなたのアイディアを最高のデザインに。」
- イメージ:デザイナーがデスクで作業する姿や、美しいウェブサイトやアプリのスクリーンショット。
サービス紹介:
- 「高品質なデザイン、迅速な対応、お客様のニーズに合わせたカスタマイズをお約束します。」
- ウェブデザイン、ブランディング、アプリデザイン、SEO対策などのサービスアイコンと簡単な説明。
実績:
- 「これまでに100以上のプロジェクトを成功させてきました。」
- 制作例のギャラリー:様々な業界やスタイルのウェブサイトやアプリのスクリーンショット、それに関連する簡単な説明やクライアント名。
クライアントの声:
- 「ABC Companyのデザインは、私たちのビジネスを次のレベルに引き上げてくれました。」 - 株式会社XYZ 代表 山田太郎
- 他のクライアントからの推薦文や評価、クライアントのロゴや写真を添付。
お問い合わせはこちら:
- 「ABC Companyのデザインは、私たちのビジネスを次のレベルに引き上げてくれました。」 - 株式会社XYZ 代表 山田太郎
- 他のクライアントからの推薦文や評価、クライアントのロゴや写真を添付。
フッター:
- SNSリンク:
- Instagramのアイコン(リンク先:ABC CompanyのInstagramページ)
- Twitterのアイコン(リンク先:ABC CompanyのTwitterページ)
- facebookのアイコン(リンク先:ABC Companyのfacebookページ)
- 住所 :住所をのせることで信頼性につながります。
- 電話番号:電話番号目立つようにをのせます。
- コピーライト:© 2023 ABC Company
HTMLにテキスト内容を挿入する
上記のテキスト内容を<body>~</body>に入れ、index.htmlを更新します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ABC Company</title>
</head>
<body>
ABC service
サービス
会社概要
お問い合わせ
ABC Companyで、あなたのアイディアを最高のデザインに
実績
これまでに100以上のプロジェクトを成功させてきました。
クライアントの声
ABC Companyのデザインは、私たちのビジネスを次のレベルに引き上げてくれました。
株式会社XYZ 代表 山田太郎
住所 東京都〇〇区◇◇123
電話番号 03-0000-0000
© 2023 ABC Company
</body>
</html>