このページの内容
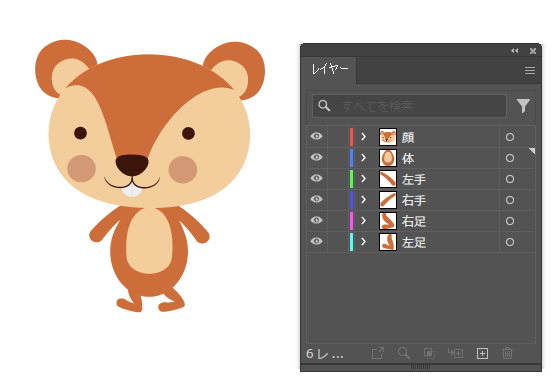
イラストレーターで各パーツをレイヤーに分けます
今回は、顔、体、左手、右手、左足、右足をパーツとして分けたキャラクターをパーツごとのレイヤーにます。


イラストレーターのファイルをAfter Effectsに読みこみ
キャラクターのパーツ設定
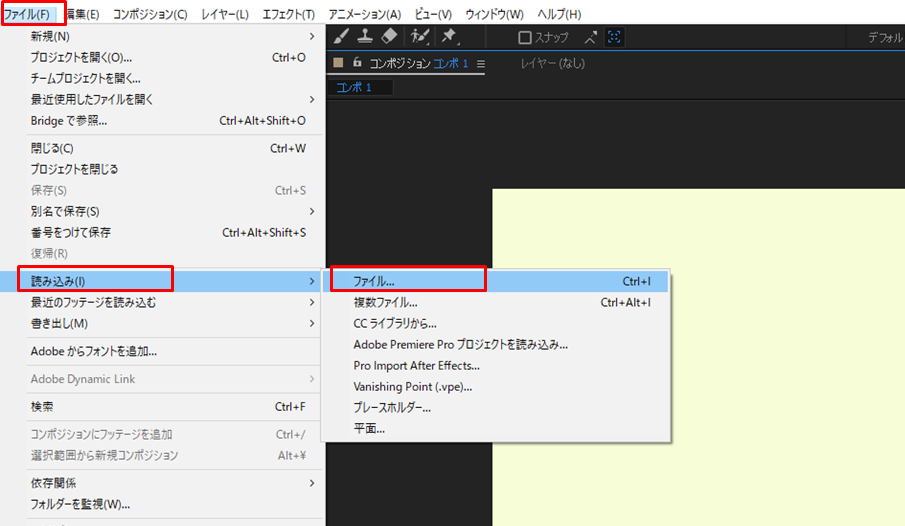
[ファイル]→[読み込み]→[ファイル]

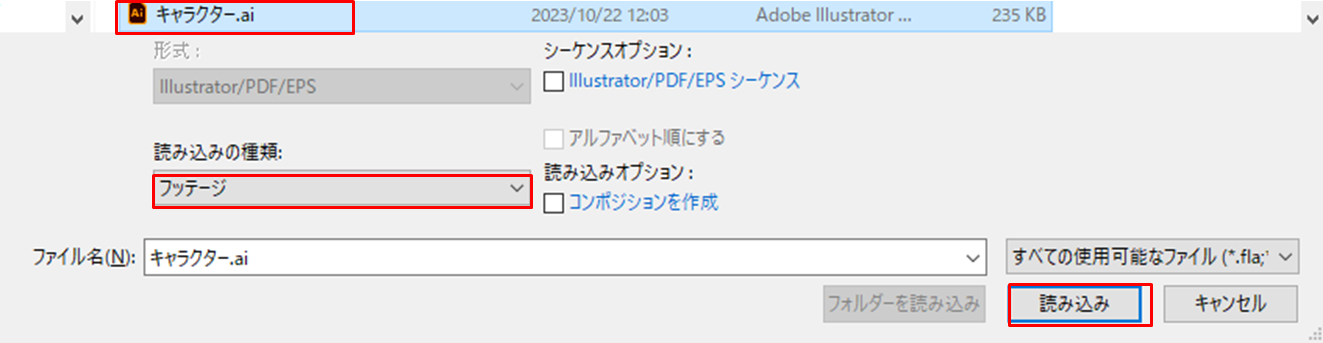
[イラストレーター素材を選択]→[読み込みの種類]→[コンポジションーレイヤーサイズを維持]→[読み込み]
※コンポジションーレイヤーサイズを維持すると元のレイヤーのサイズやアスペクト比を変更せずにそのままの状態で表示されます。

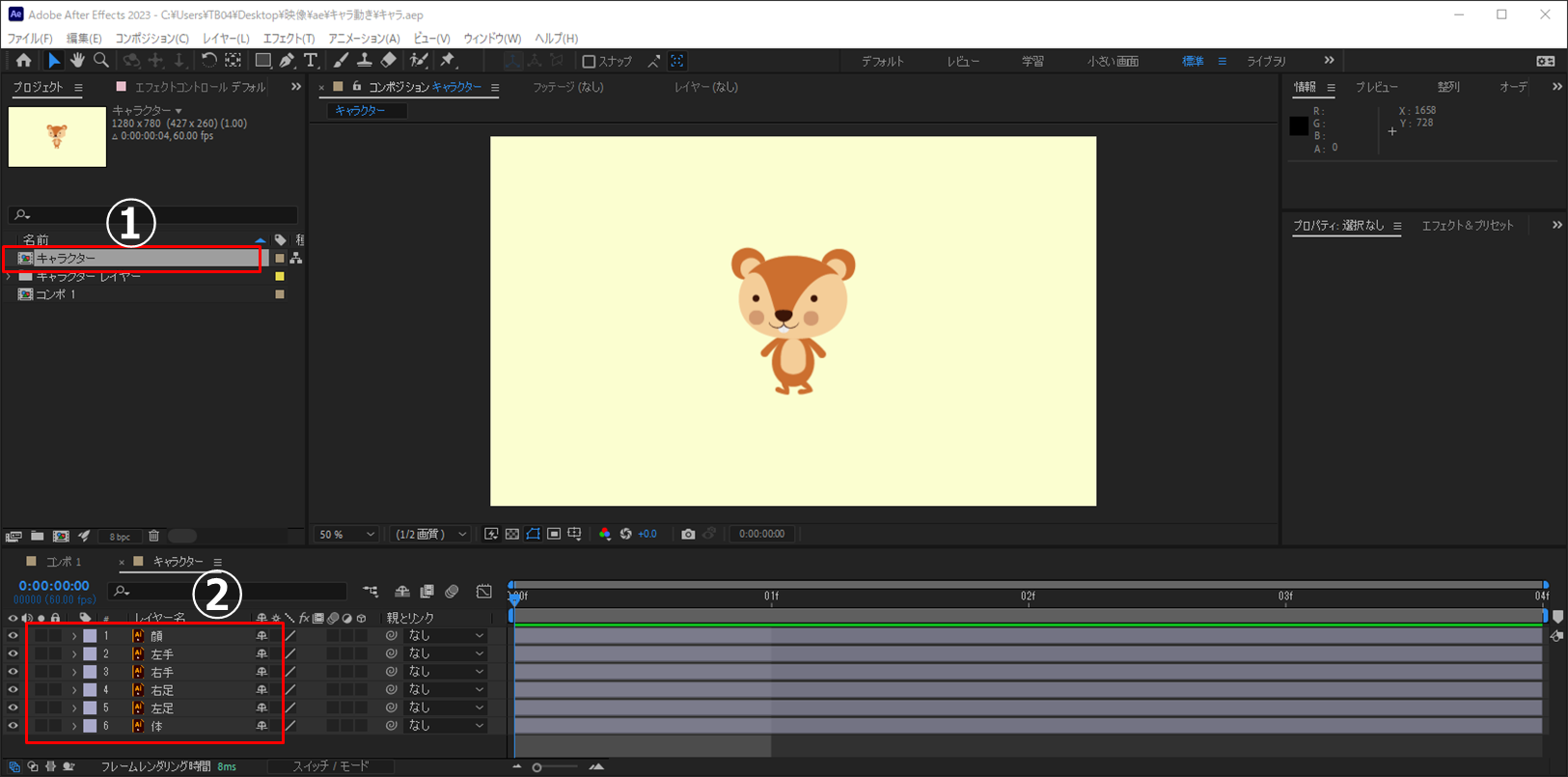
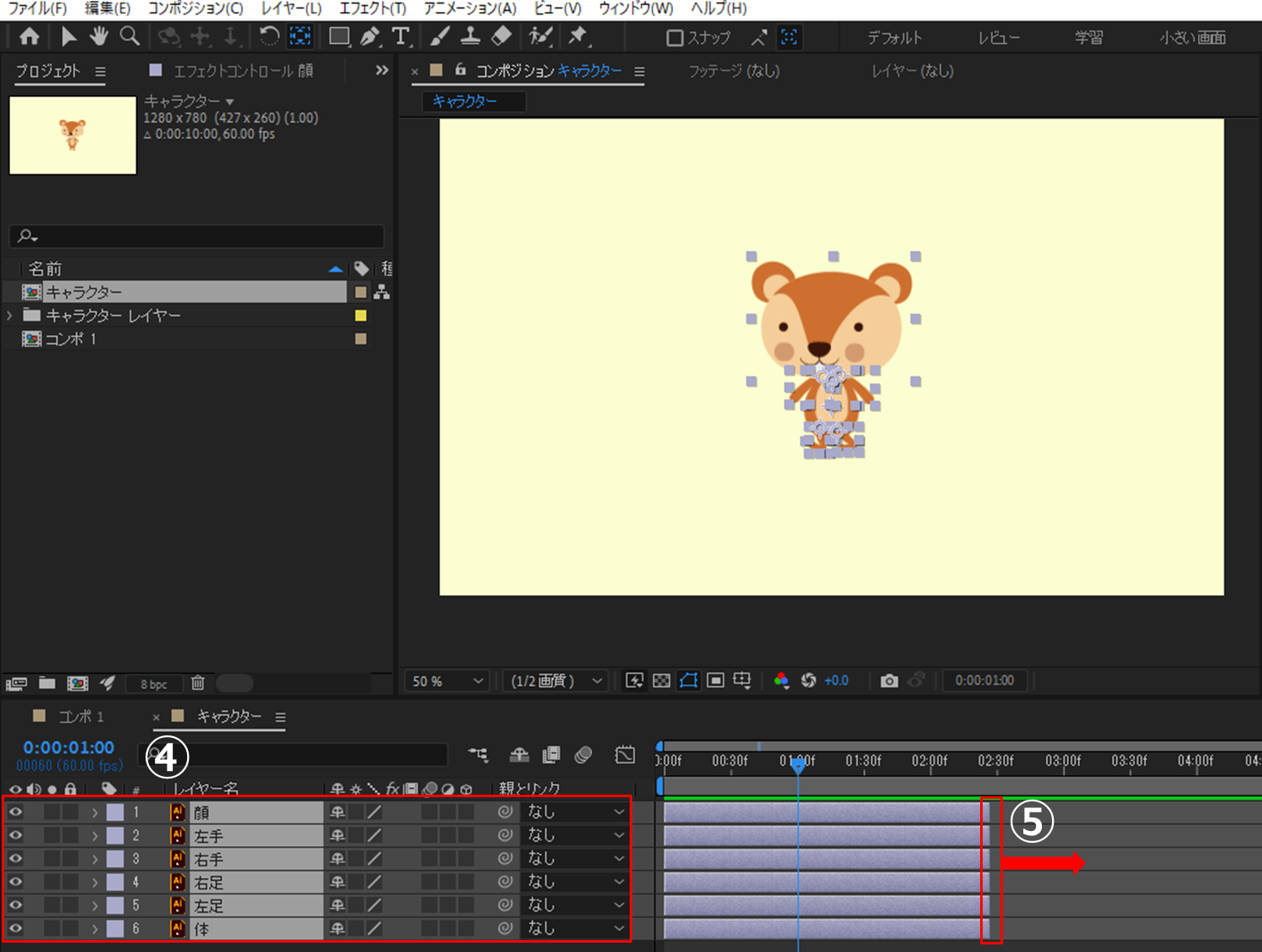
①イラストレーターのファイル名と同じコンポジションに②各パーツのレイヤーがそのままAfterEffectsに反映されています。

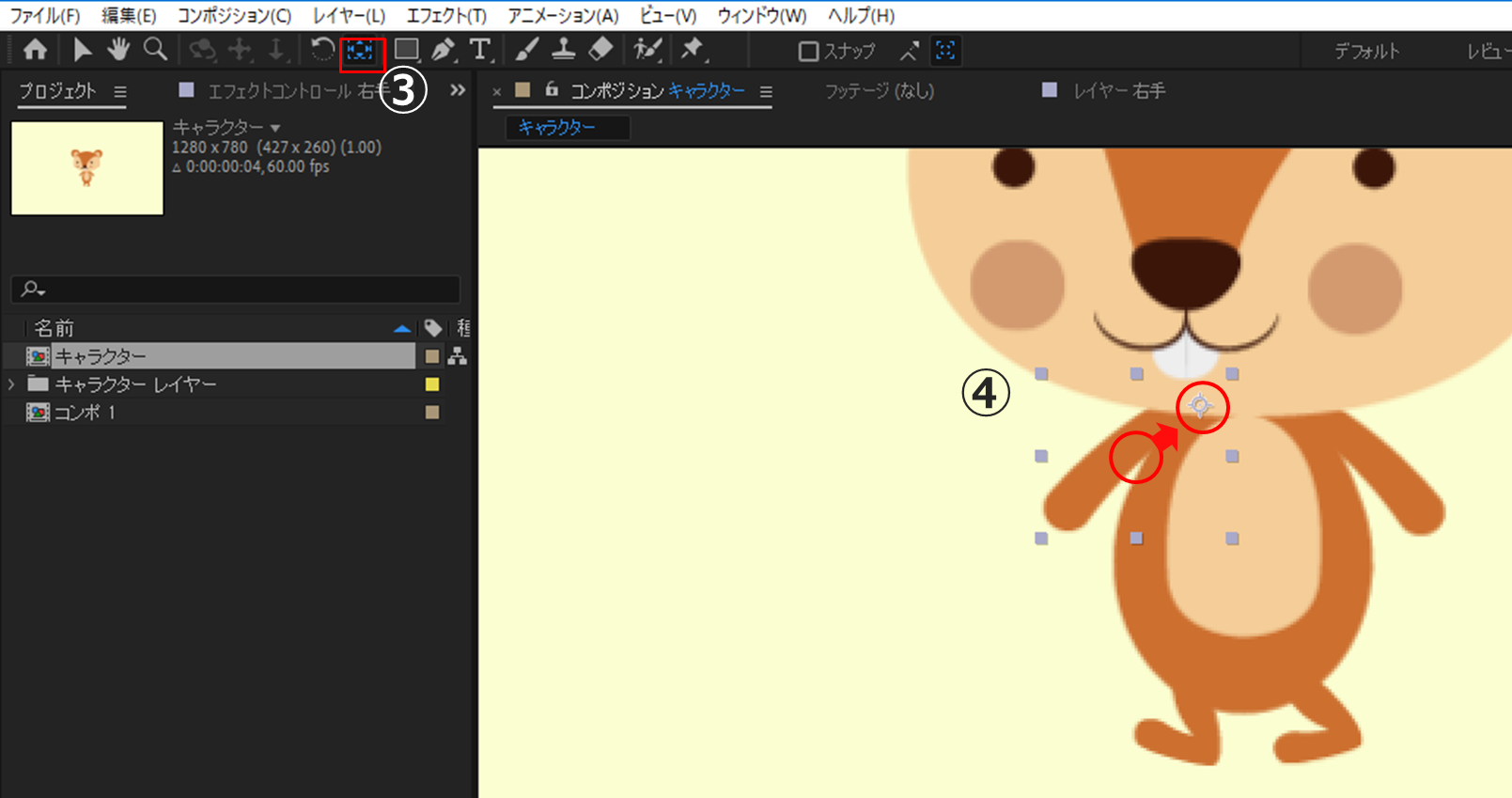
③[アンカーポイントツール]を選択します。アンカーポイントツールは中心点を移動することができます。
④各パーツの回転する軸になる場所に中心点を移動します。イメージとしては手だとすると肩あたり、足は付け根、頭は首あたりに角パーツの中心点を移動しておきます。

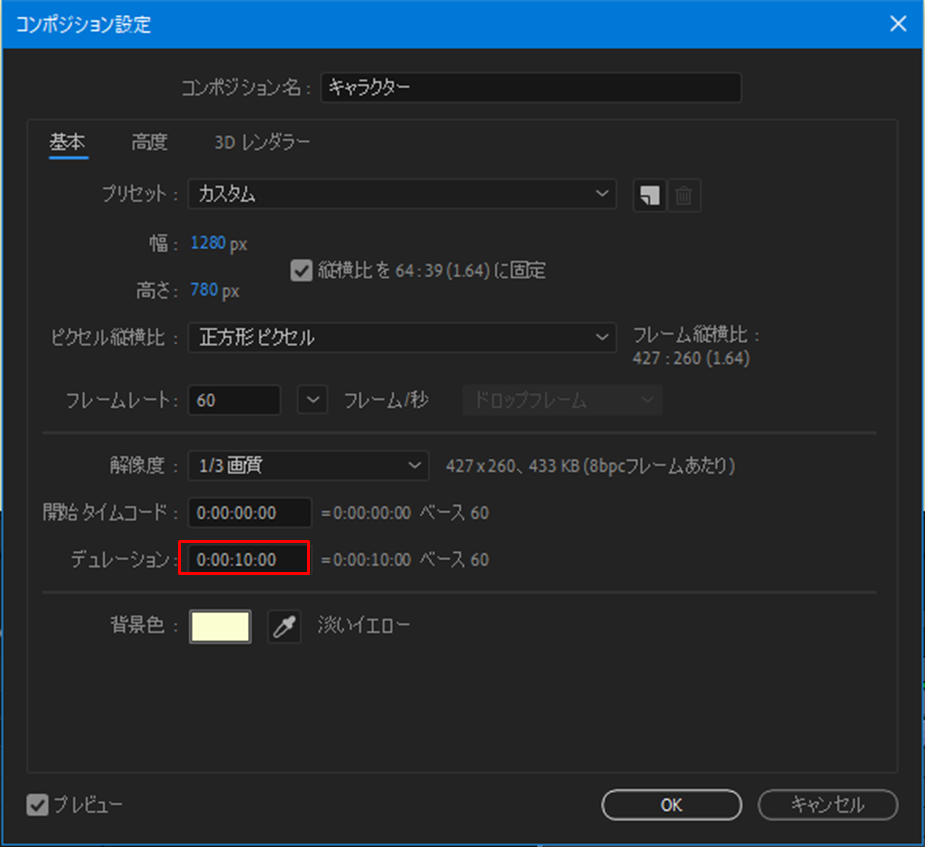
⑤[コンポジション]→[コンポジション設定]→[デュレーション]→[1000を入力]して10秒アニメにします。

後から変更したデュレーションの時間幅に伸ばしたい場合は、Cmd(Mac)を押しながらレイヤーをクリックし、複数のレイヤーを選択したあと、一番後ろのアウトポイントを右にドラッグすることで時間幅を調整できます。

After Effectsのエクスプレッションを使って動きをループさせる
After Effectsのエクスプレッションは、アニメーションや動きを制御するためのスクリプトのようなものです。エクスプレッションは、JavaScriptベースの言語を使用して、アニメーションプロパティの値を動的に生成または変更するためのコードを書くことができます。
①アニメーションを作成
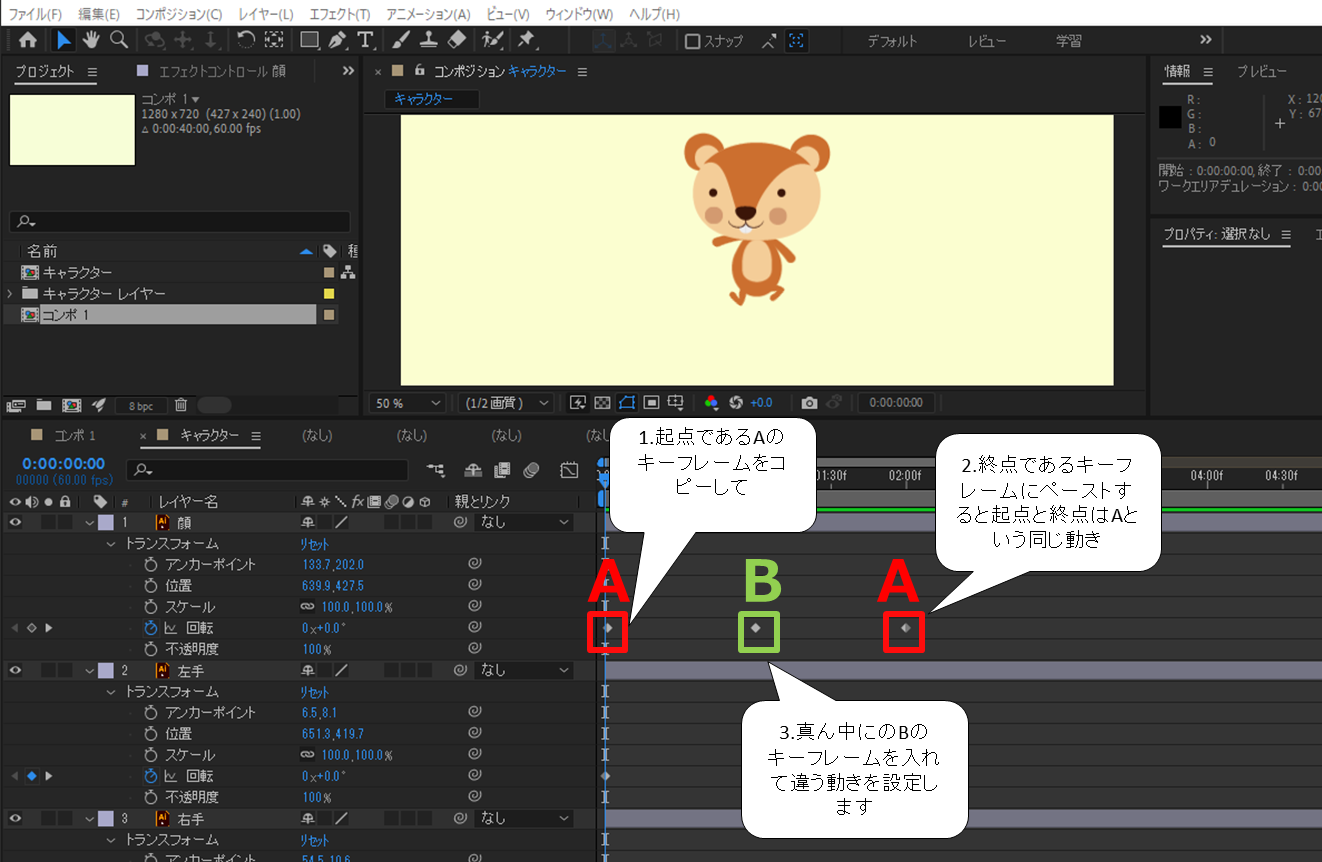
キーフレームを各パーツに設定します。下記の図のように起点であるAをまず終点にコピーし、その真ん中でBというキーフレームを入れて、動きを変えることでもとに戻るような映像ができます。

結果の映像です。
②エクスプレッションを適用
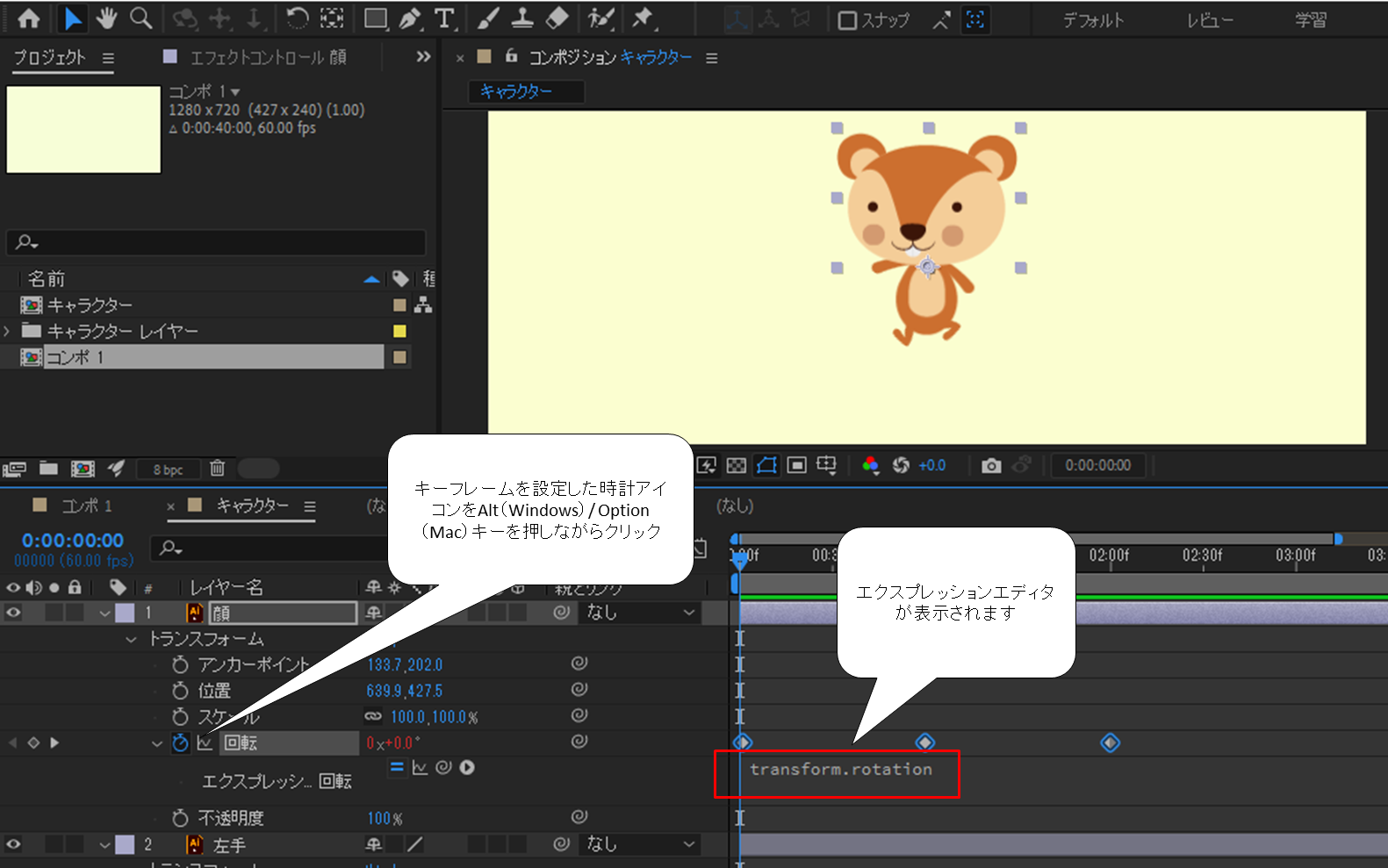
タイムライン上でループさせたいプロパティの名前のの横にある時計アイコンを[Alt(Windows)/ Option(Mac)キー]を押しながらクリックします。
これによりエクスプレッションが有効になり、エクスプレッションエディタが表示されます。

loopOut(Type="cycle") と入力します。

After Effectsの親子関係(親とリンク)を使ってバラバラであった体の各パーツをひとつのオブジェクトのようにする
Adobe After Effectsにおける「親とリンク」機能は、一つのレイヤー(親)のアニメーションや変更を他のレイヤー(子)に適用するための機能です。この親子関係を使用することで、複数のレイヤーに共通の動きや変更を同期して適用することができます。
顔、体、左手、右手、左足、右足をまとめる親であるオブジェクトがないため、空のオブジェクトをつくりそのレイヤーを親とします。空の何もないオブジェクトはヌルオブジェクトという名前のものが用意されています。
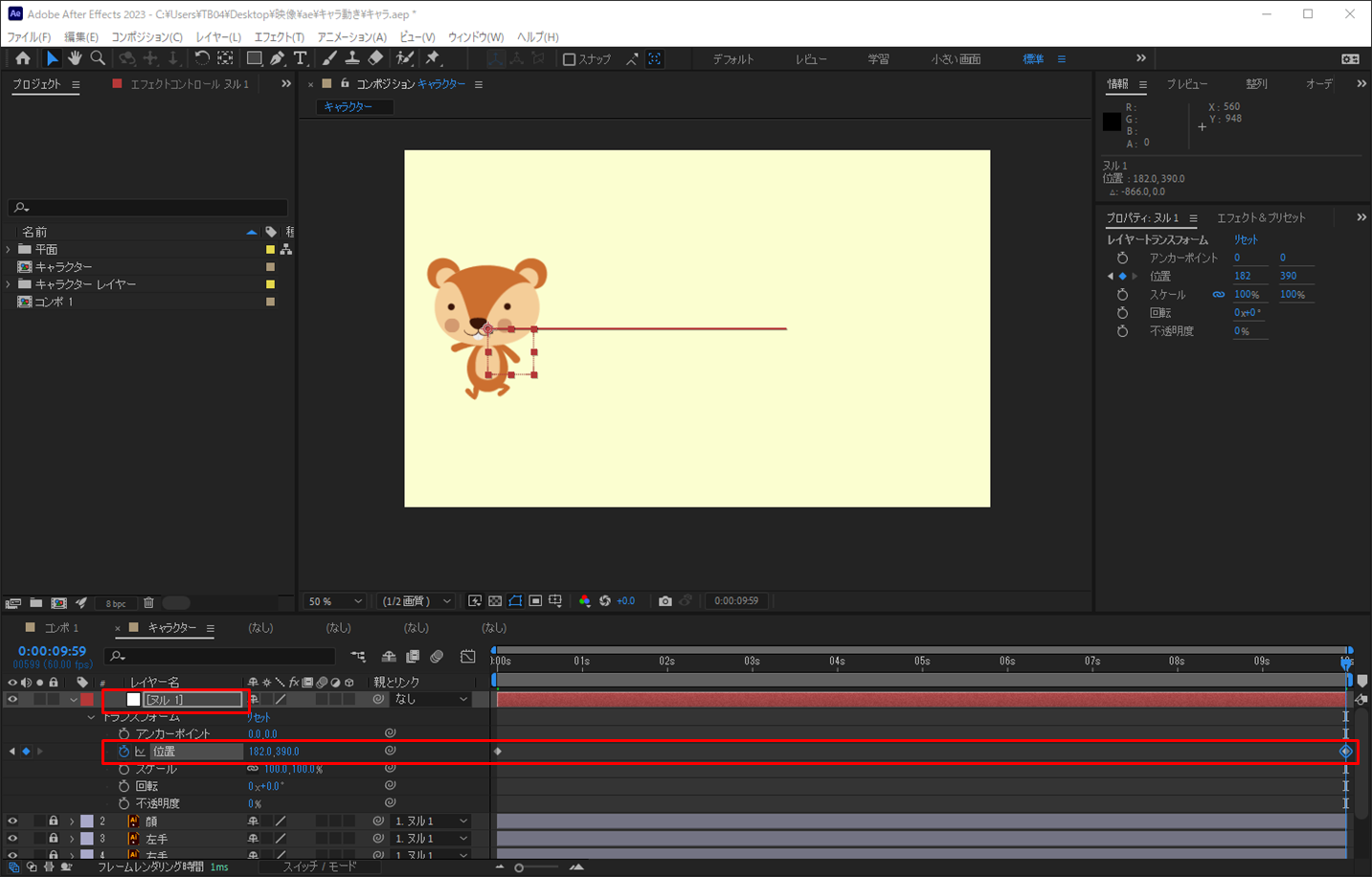
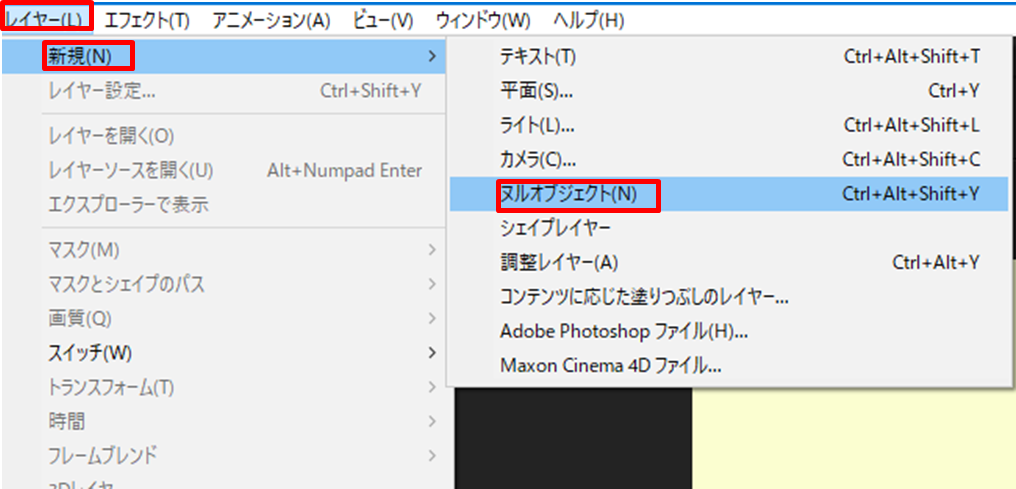
[レイヤー]→[新規]→[ヌルオブジェクト]

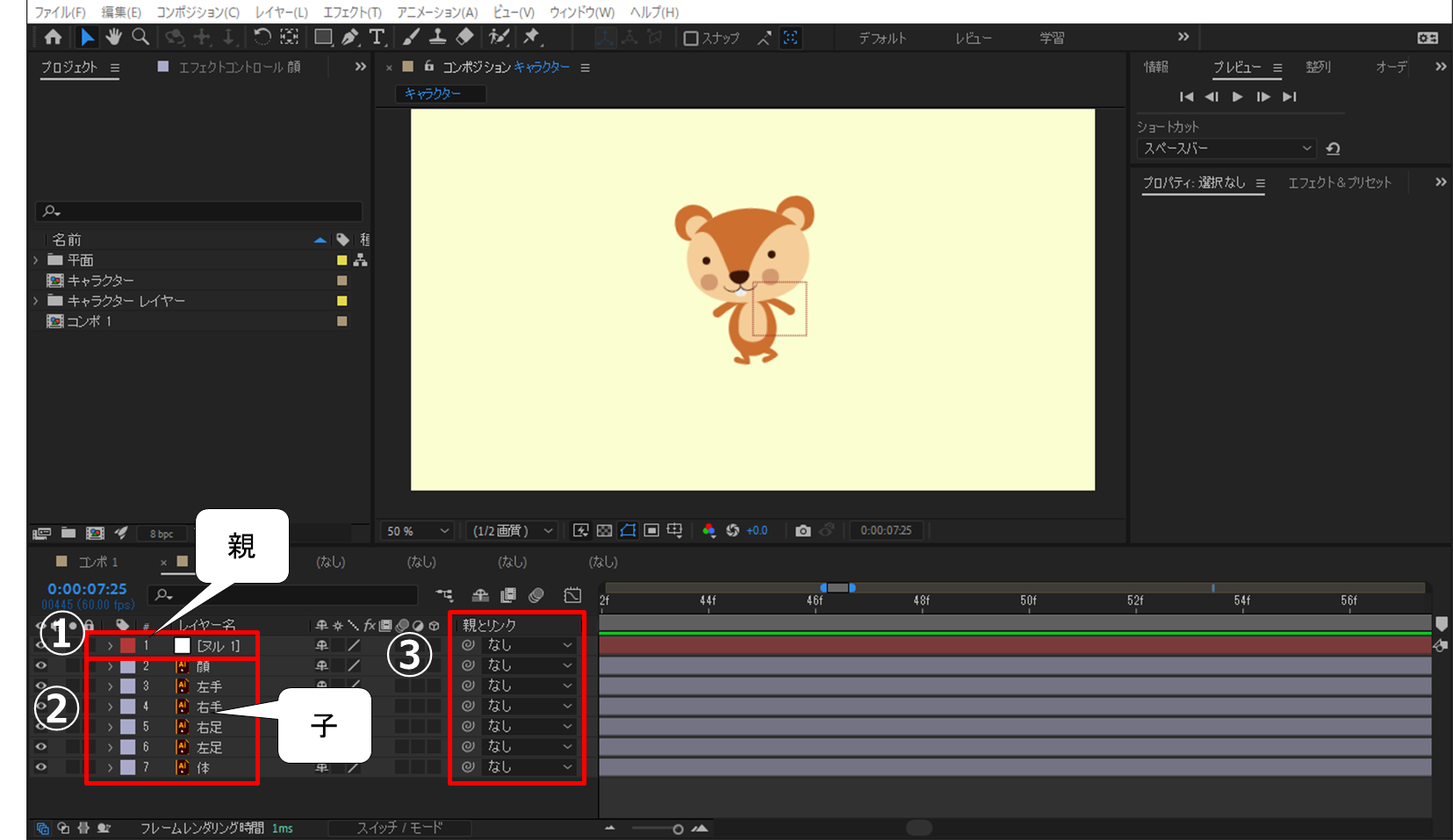
①ヌルのレイヤーを親とし、②のパーツを子にします。その時③の[親とリンク]で設定します。

[親とリンク]が表示されていない場合
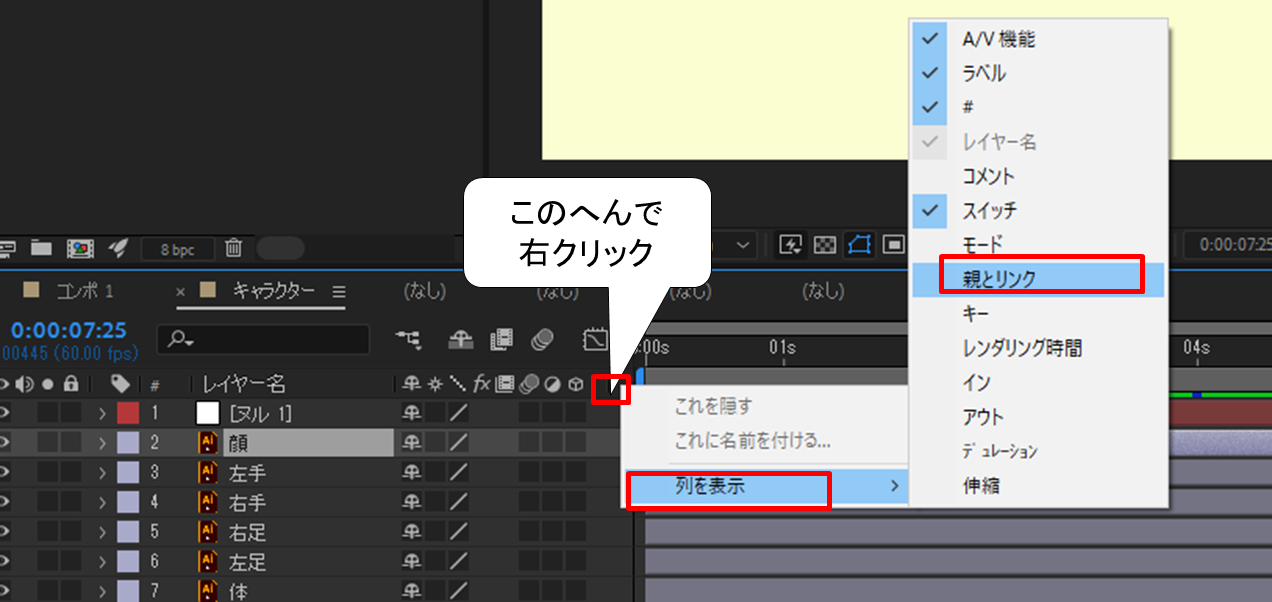
レイヤーに[親とリンク]が表示されていない場合は、下記のあたりを右クリックし、
[列を表示]→[親とリンク]を選択します。

顔、体、左手、右手、左足、右足のレイヤーを複数選択します。はじめのレイヤーを選択後、最後のレイヤーをshiftクリックすると複数選択できます。

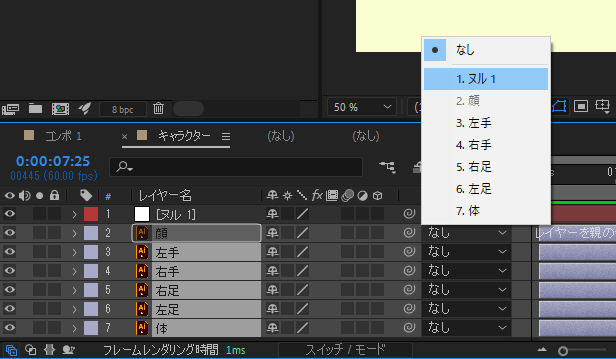
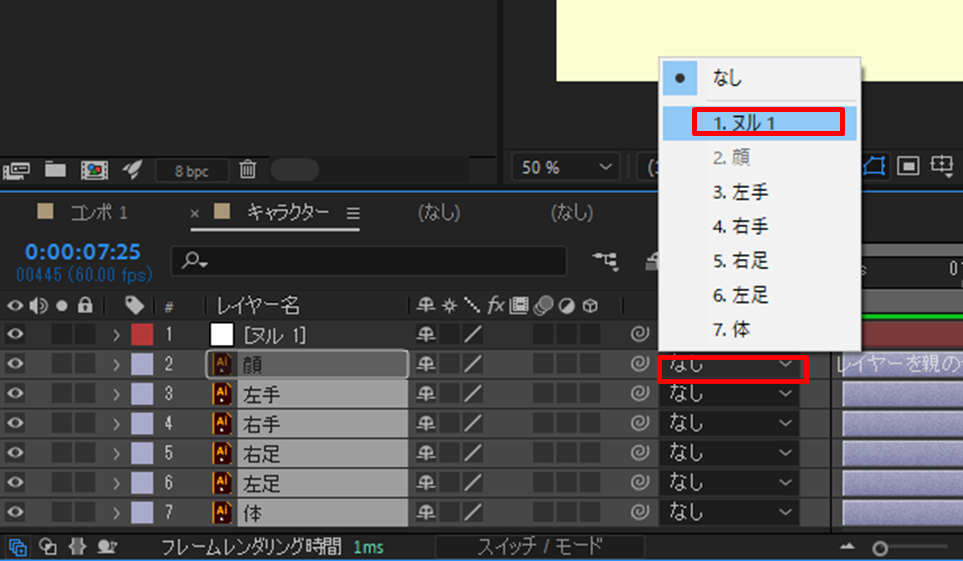
顔、体、左手、右手、左足、右足のレイヤーのどれかの[親とリンク]をクリックし、なしの設定になっているところをヌル1に選択します。
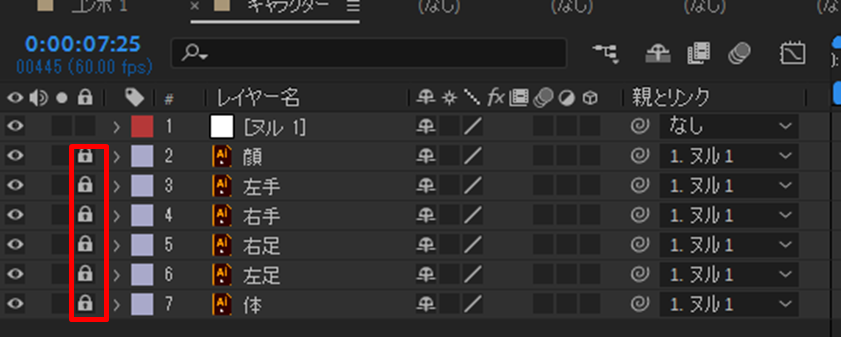
これでヌル1が親で各パーツが子という親子関係になりました。

ヌル1以外の各パーツをロックします。こうすることでヌル1だけが選択しやすくなります。

ヌル1で右から左に動くモーションを設定します。
親自体をモーションしていますが各パーツが動きを繰り返しています。