このページの内容
キーフレームとは?
キーフレームは、はじめと終わりを設定し、その間をアニメーションにしてくれる機能です。
はじめと終わりの値を指定することで時間とともに変化するアニメーション効果を作成できます。具位置、サイズ、不透明度などの設定が可能です。キーフレームはタイムライン上で設定し、その間の値を自動的に補間して滑らかな変化を実現します。
素材の準備
素材を読み込む方法は下記の記事をご覧ください。
コンポジション設定で全体時間を設定する
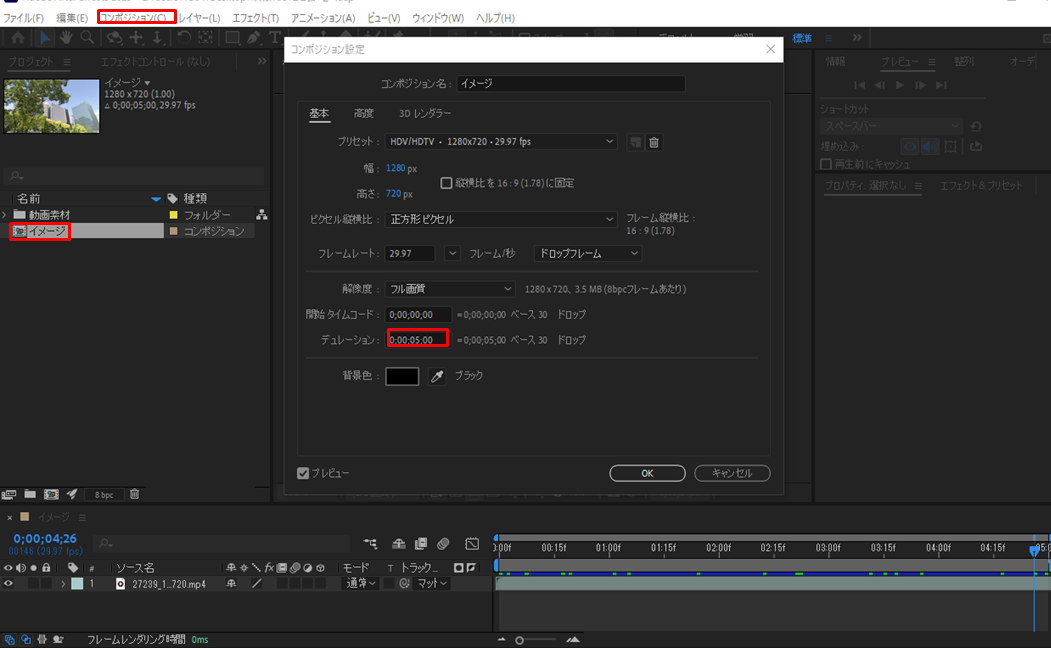
今回は、動画をひとつ読み込んでいる状態で、全体時間は5秒のムービーとします。
設定は対象のコンポジションを選択し(今回は「イメージ」という名前にしたコンポジション)、[コンポジション設定]→[デュレーション(全体時間)]を[500]と入力すると5秒の設定になります。

素材(フッテージ)を読み込む
Adobe Illustratorファイルを準備
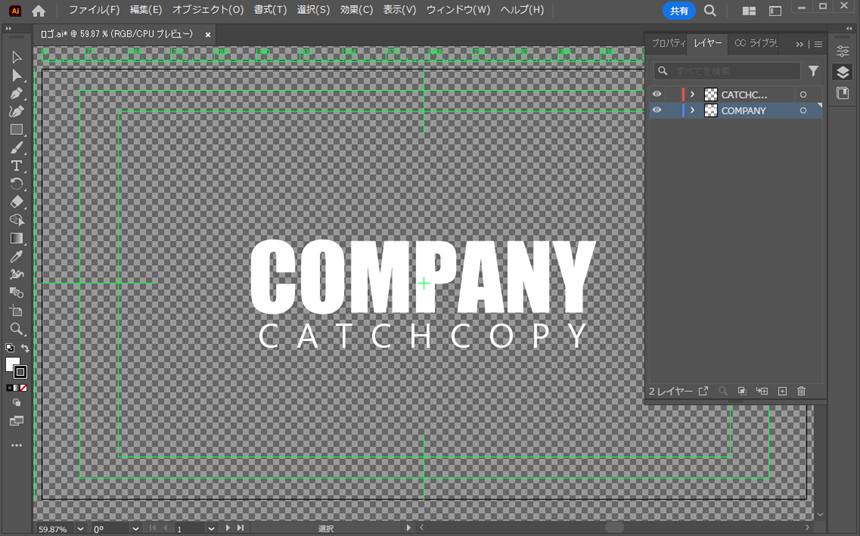
今回はAdobe Illustratorファイルで作ったタイトル「ロゴ.ai」を使用します。

レイヤー構造になっているAdobe Illustratorファイル
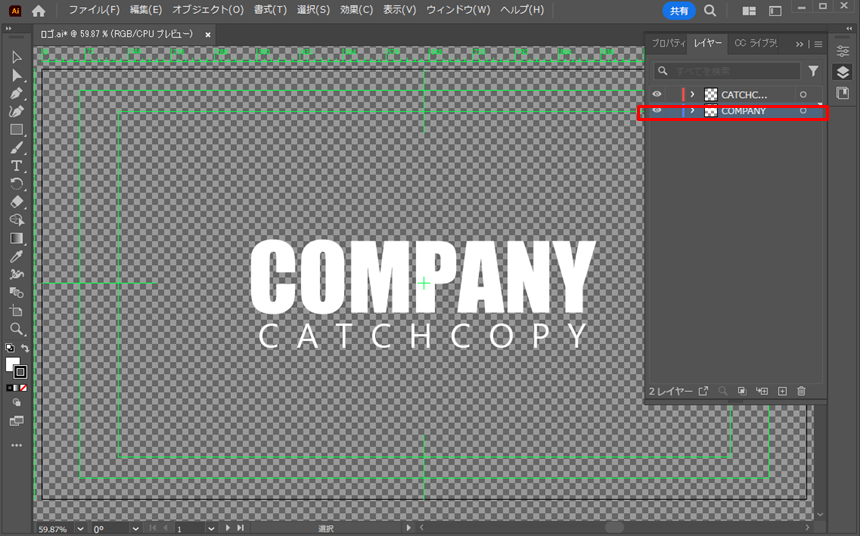
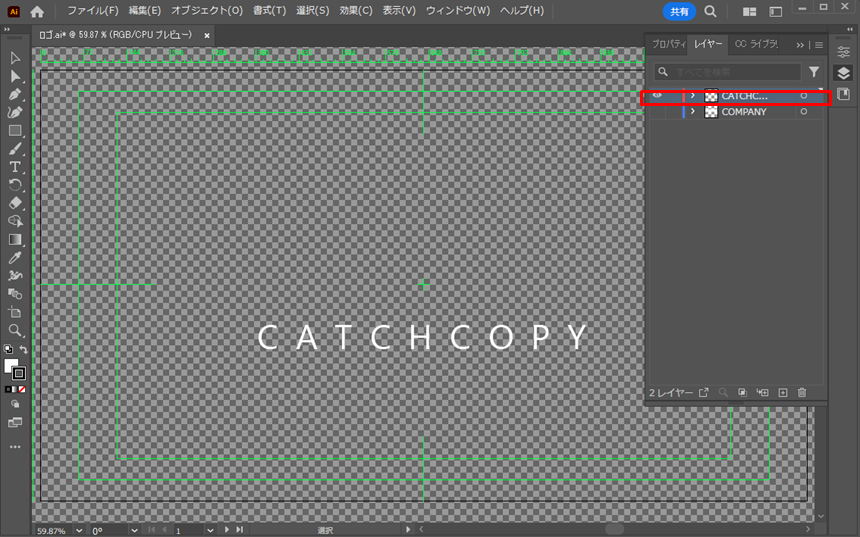
「COMPANY」と「CATCHCOPY」の2つのレイヤーの構造です。


レイヤー構造になっている素材を読み込むときの確認
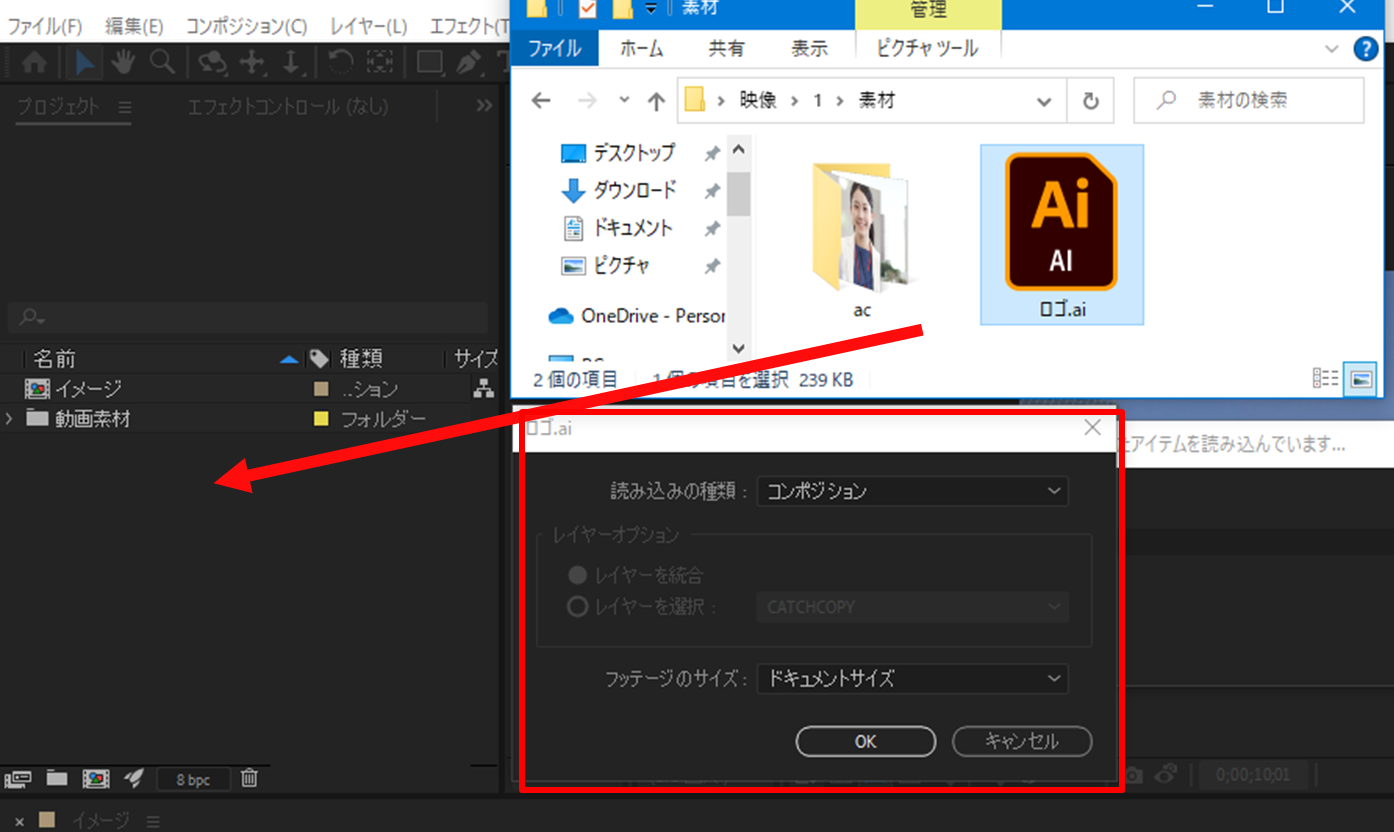
素材をドラッグ&ドロップまたは[ファイル]→[読み込み]→[ファイル]を選択します。
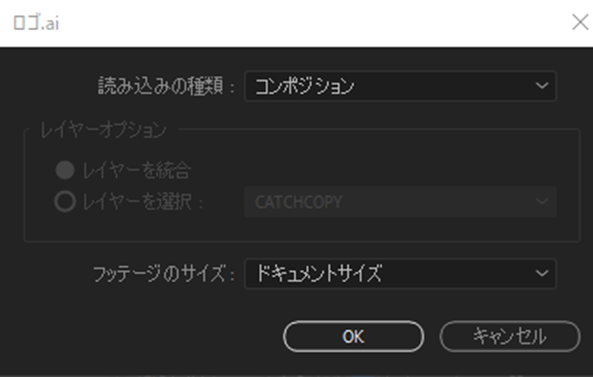
読み込み後、下記のようにファイル名に読み込みの種類、レイヤーオプションを問われる画面が出ます。
Adobe After Effectsでレイヤー構造を持つファイル(例:PhotoshopやIllustratorのファイル)をインポートする際に表示される選択画面について、以下のように説明します。

- 読み込みの種類:
- フッテージ: ファイル全体を単一のフッテージアイテムとして読み込みます。これは、ファイル全体を一つの映像として扱いたい場合に選択します。
- コンポジション: ファイルのレイヤー構造を保持して、それぞれのレイヤーを個別のレイヤーとして新しいコンポジションにインポートします。これにより、AE内で各レイヤーを個別に操作できるようになります。
- レイヤーオプション:
- レイヤーを統合: 複数のレイヤーを一つのフラットな映像として結合します。これは、フッテージオプションを選択した場合や、コンポジションを選択してもレイヤー構造を維持せずに全てのレイヤーを一つにまとめたい場合に利用します。
- レイヤーを選択: インポートする際に、特定のレイヤーだけを選択してインポートすることができます。これは、コンポジションオプションを選択した場合に利用可能で、不要なレイヤーを除外してインポートする際などに便利です。
これらのオプションを選択することで、After Effects内での作業フローと、どのように素材を操作するかが大きく変わってきます。例えば、レイヤー構造を保持してコンポジションとしてインポートすることで、AE内で各レイヤーのアニメーションやエフェクトを個別に適用することができます。一方、フッテージとしてインポートすると、全体を一つの映像として扱うことになります。
今回は、レイヤー構造を利用したいので[読み込みの種類]→[コンポジション]、[フッテージのサイズ]→[ドキュメントのサイズ]にします。

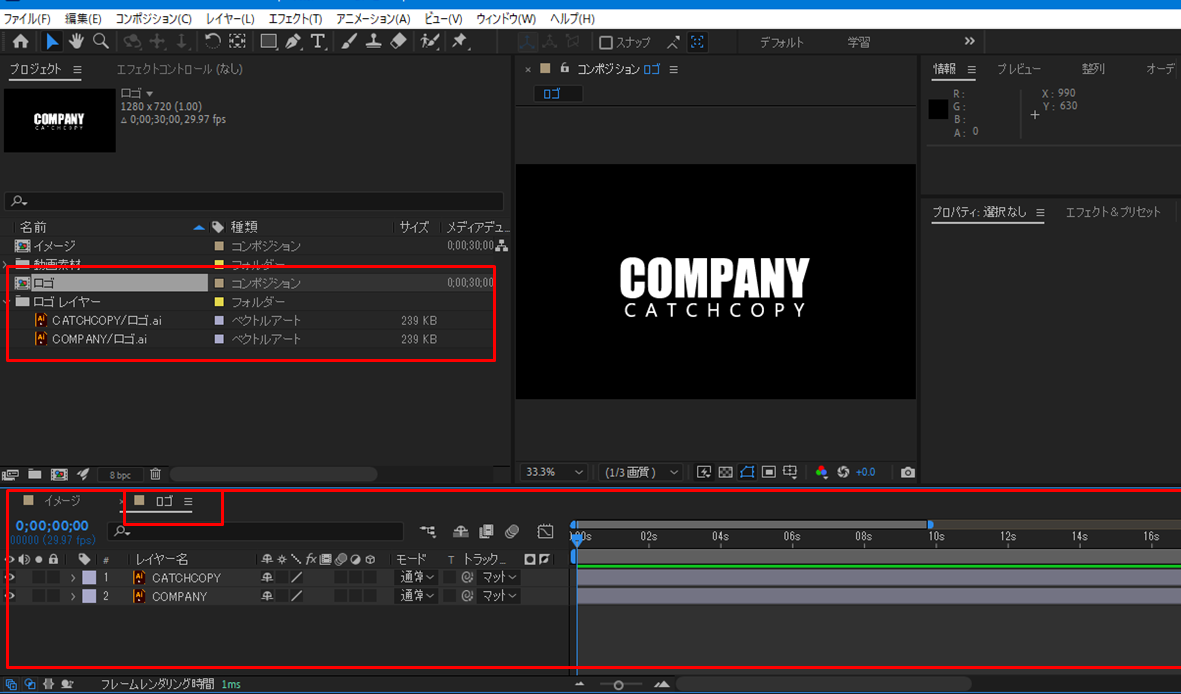
読みこむとプロジェクトにロゴというコンポジションとロゴレイヤーというフォルダが追加されました。ロゴレイヤーの中はベクトルアートというもともとイラストレーターの各レイヤーがファイル化されたものが入っています。
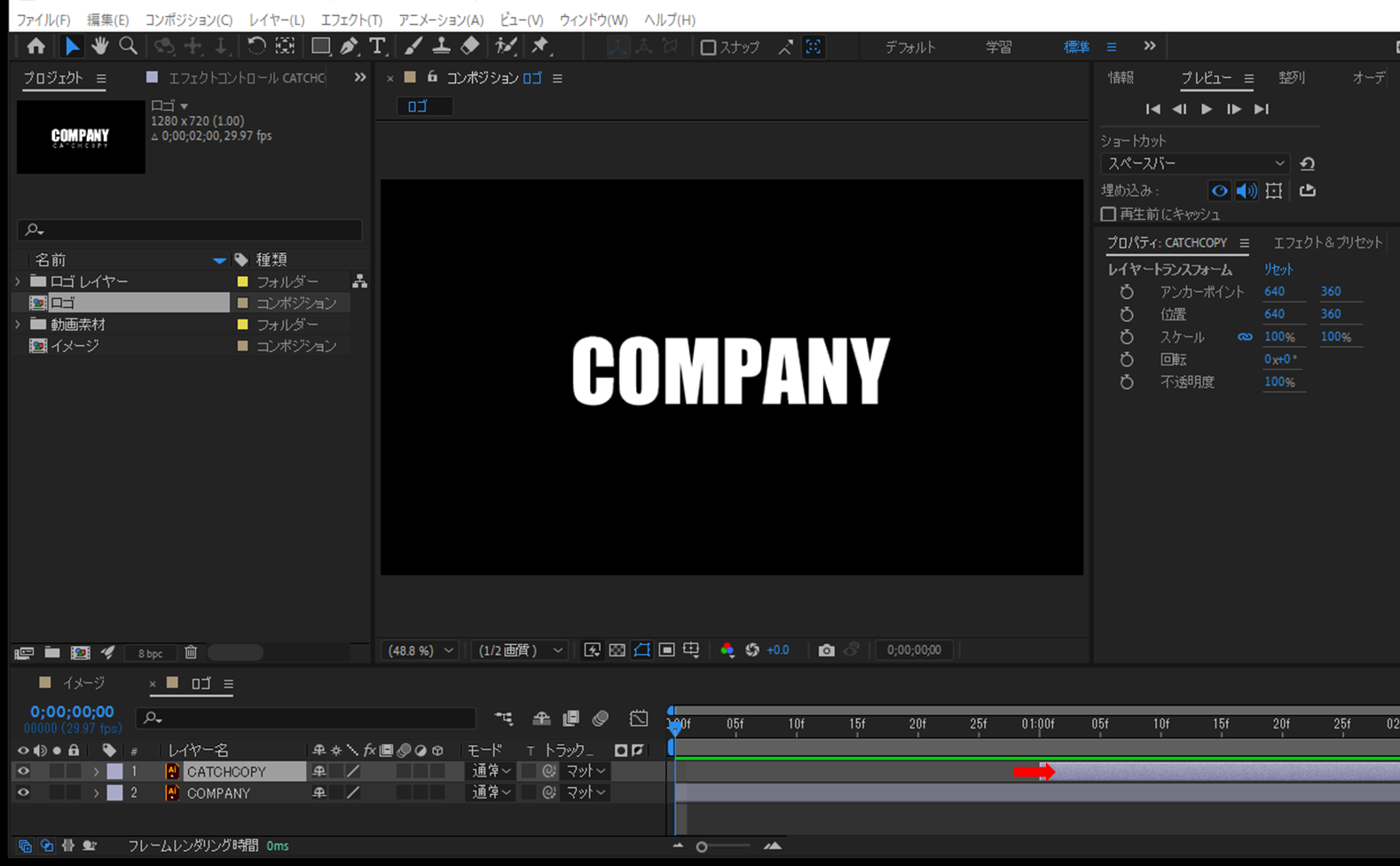
ロゴのコンポジションをクリックするとタイムラインにレイヤー名が並んでいる状態になります。

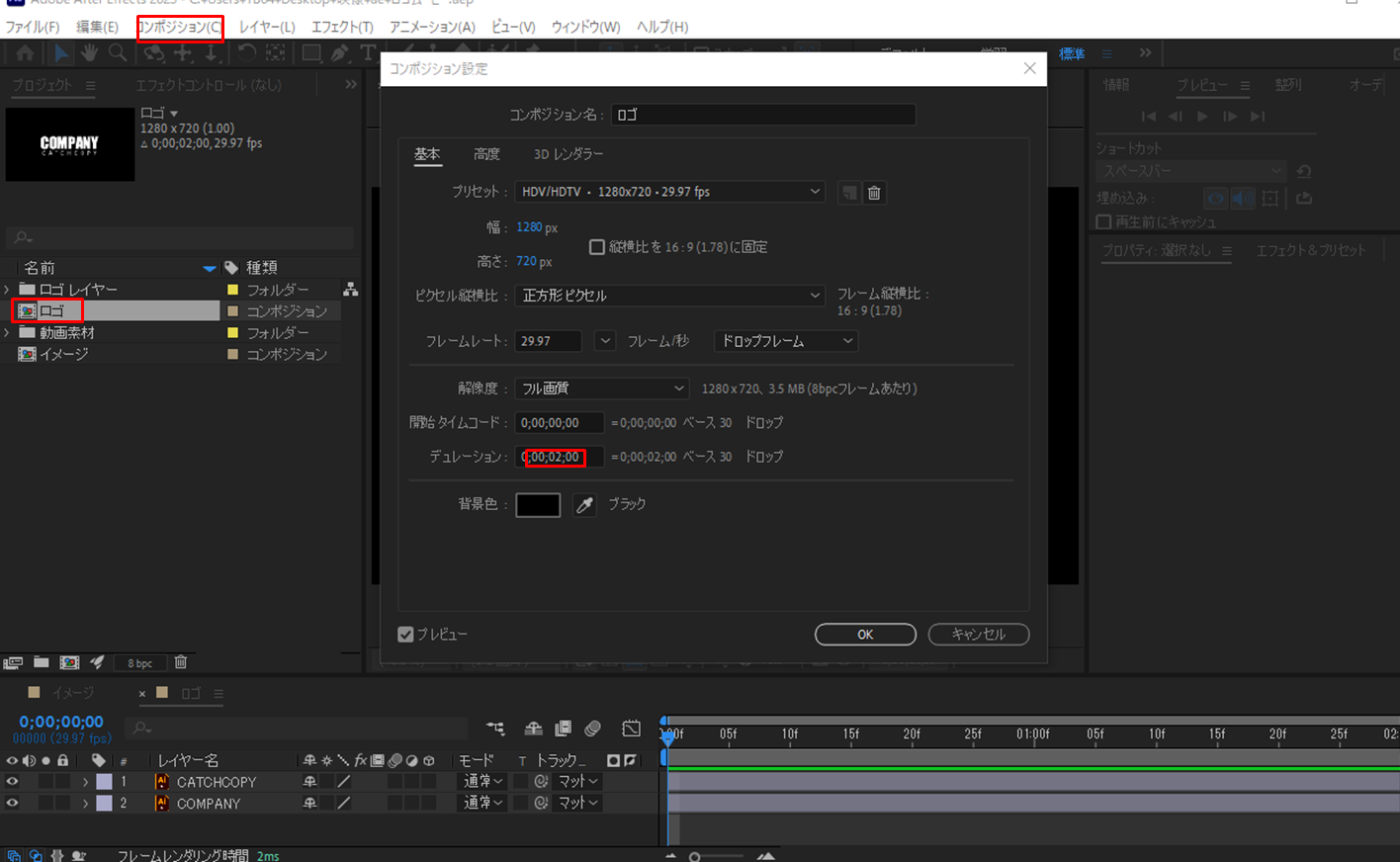
イラストレーターのコンポジション設定で全体時間を設定する
今回のロゴのコンポジションを、全体時間は2秒のムービーとします。
対象のコンポジションを選択し(今回は「ロゴ」という名前にしたコンポジション)、[コンポジション設定]→[デュレーション(全体時間)]を[200]と入力すると5秒の設定になります。

キーフレームの設定
今回は「COMPANY」が0~1秒で拡大縮小と不透明度のアニメーションをし、
「CATCHCOPY」が1~2秒で移動と不透明度のアニメーションとします。
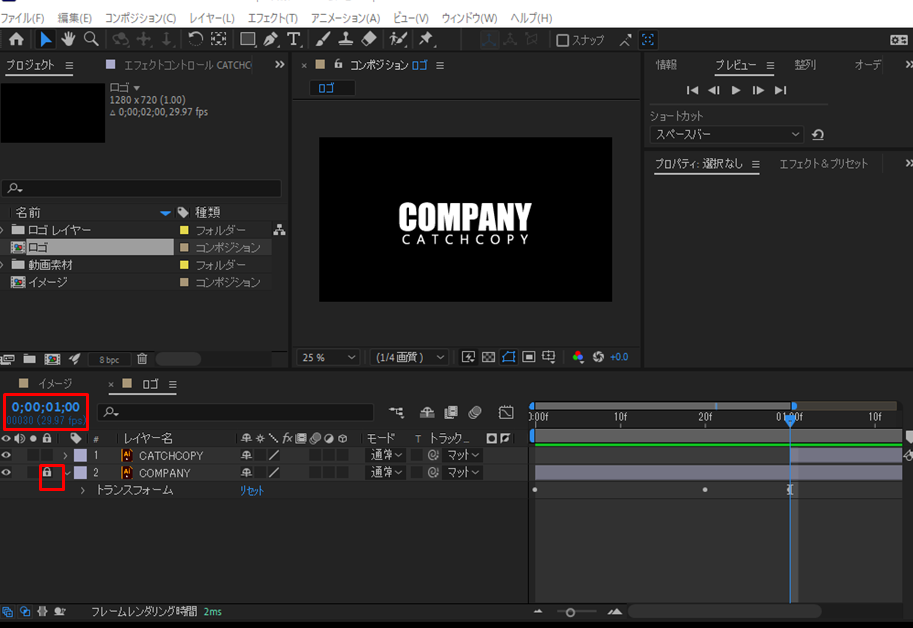
まず「CATCHCOPY」を1秒から登場してもらうため、起点をドラッグし下記のように1秒から現れる状態にします。

「COMPANY」アニメーションの設定
トランスフォームは、レイヤーの基本的なプロパティを操作するためのものです。
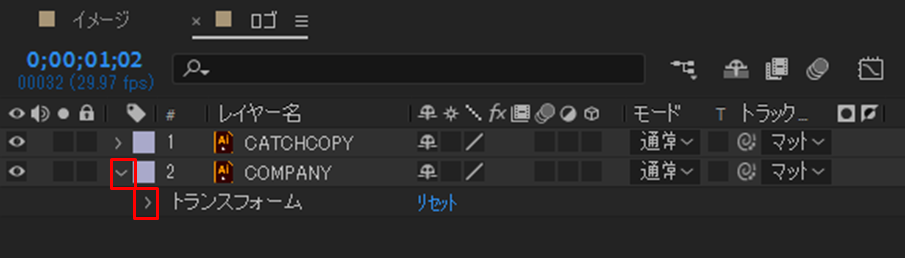
レイヤの左側の下記の部分をクリックすると表示します。

「COMPANY」のアニメーション目標
フレームレート1秒29.97フレームにしています。
0フレームの時、大きさを10%と不透明度0%
20フレームの時、大きさを300%と不透明度100%
1秒の時、大きさを100%
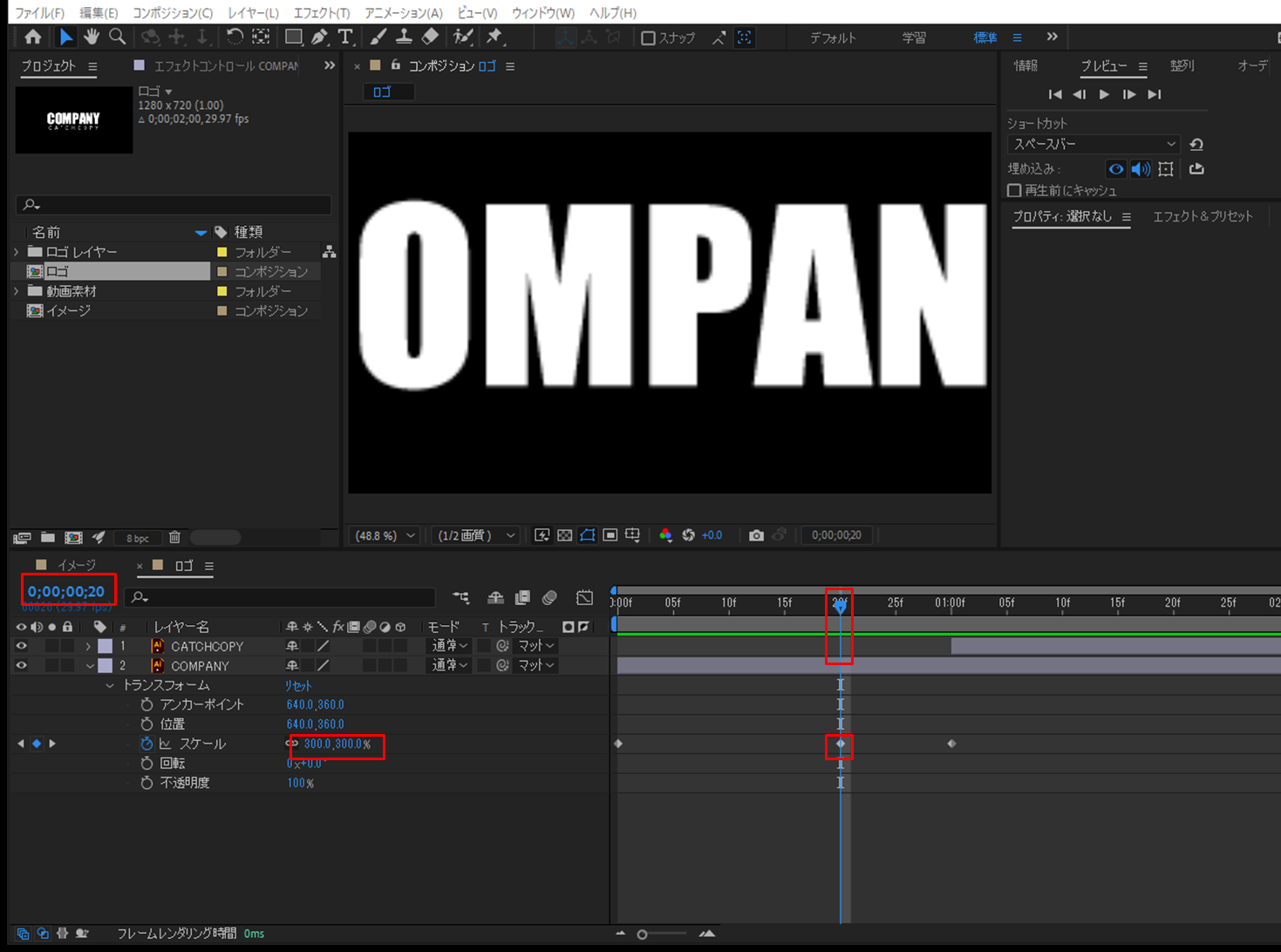
「COMPANY」の拡大縮小アニメーション
起点と終点を決めることがアニメーション化ということです。ゴールである終点から決めていきます(動画内容で起点からきめたほうがいい場合もあります)。
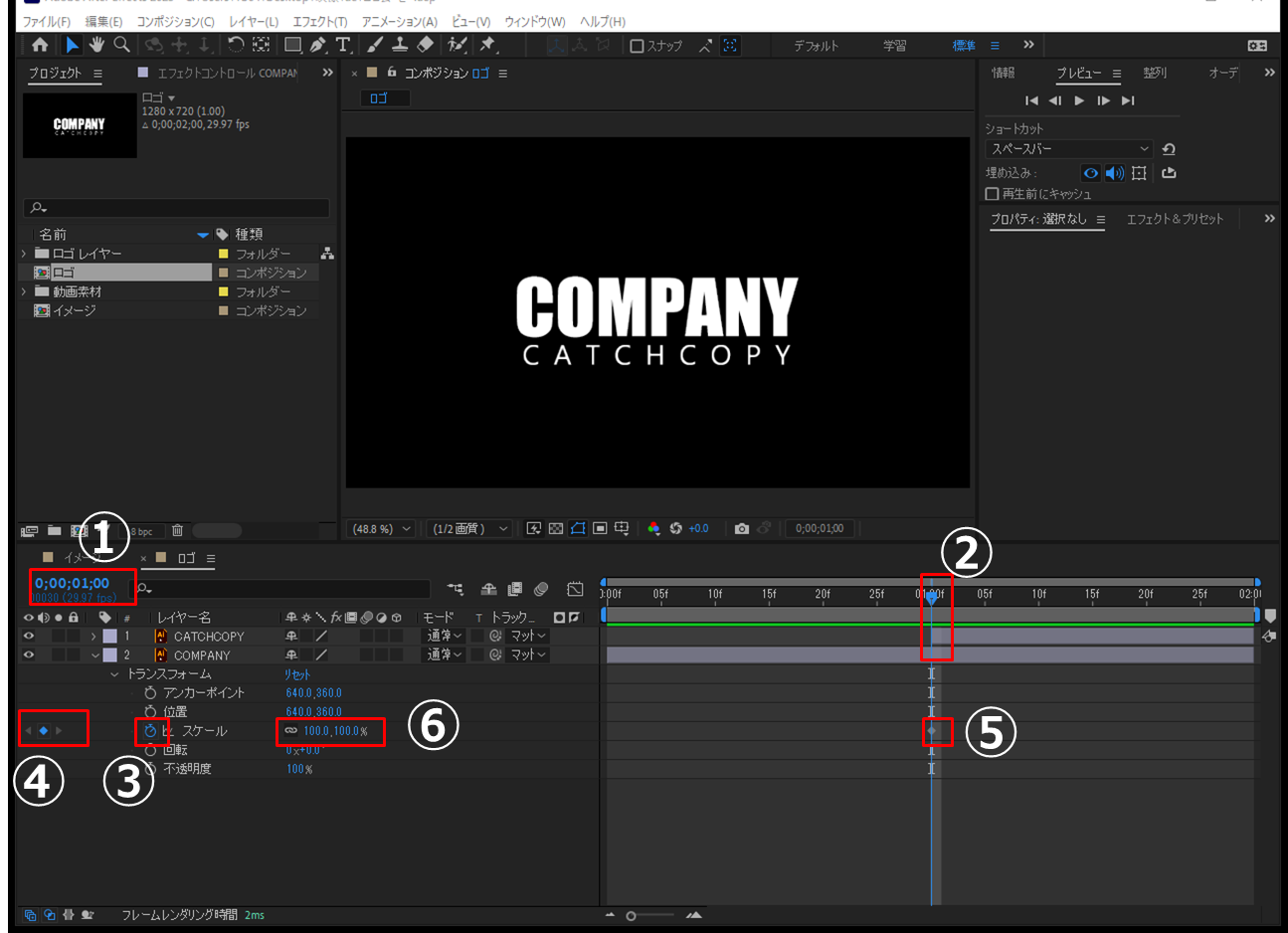
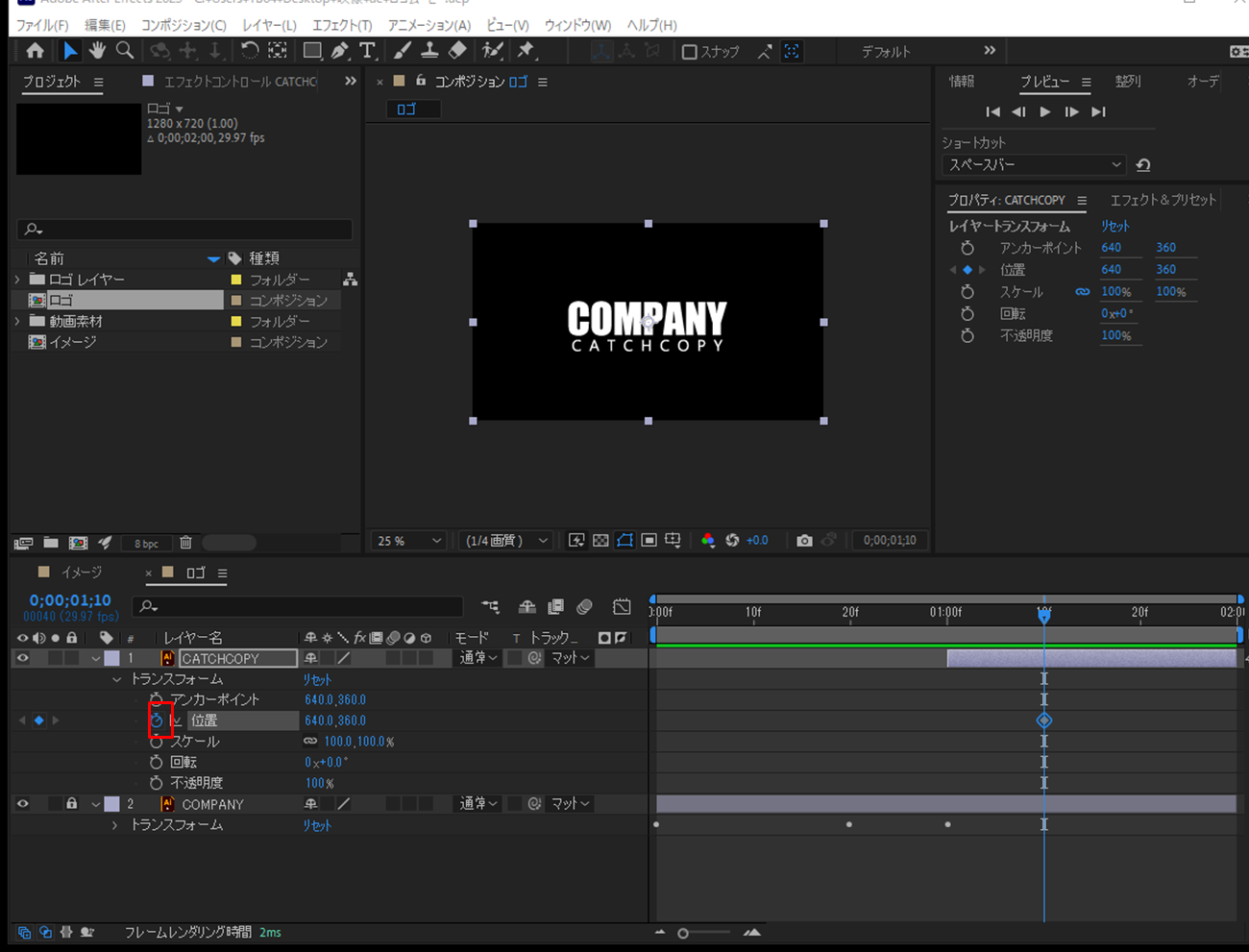
下記図のように①に数値を入力すると②の現在位置に移動します。
100と入力し1秒の位置にに移動します。
②をドラッグしても位置を決められます。
③をクリックすることでアニメーションのポイントが追加されます。追加したポイントで拡大縮小や不透明度、移動することで間がつながれアニメーションになります。
④がチェックされていることでキーフレームアニメーションが設定されていることが確認できます。
⑤にアニメーションポイントとしてひし形が追加されます。
⑥のスケールを確認します。1秒のときは100%の大きさなのでこのままにします。

では続けて設定します。
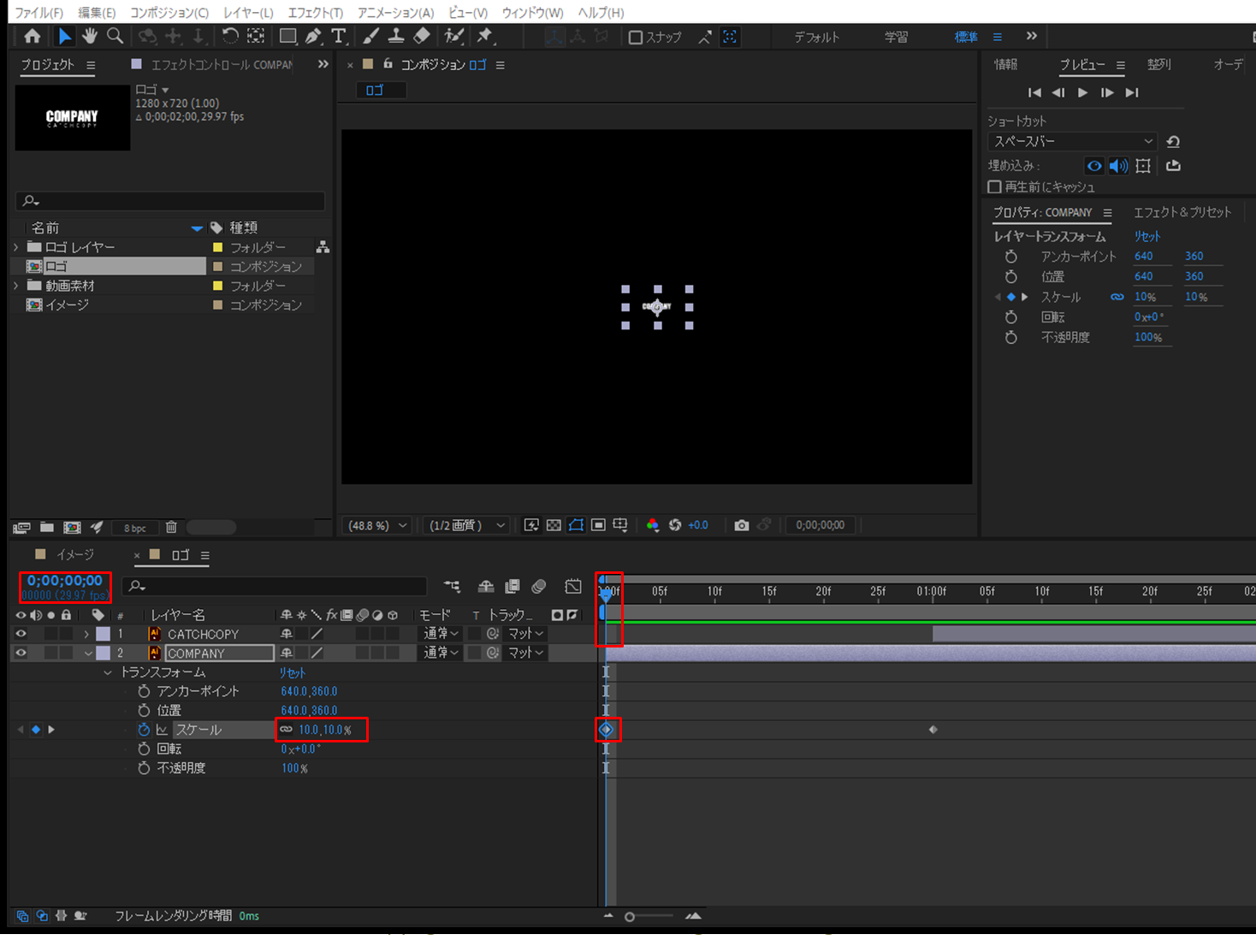
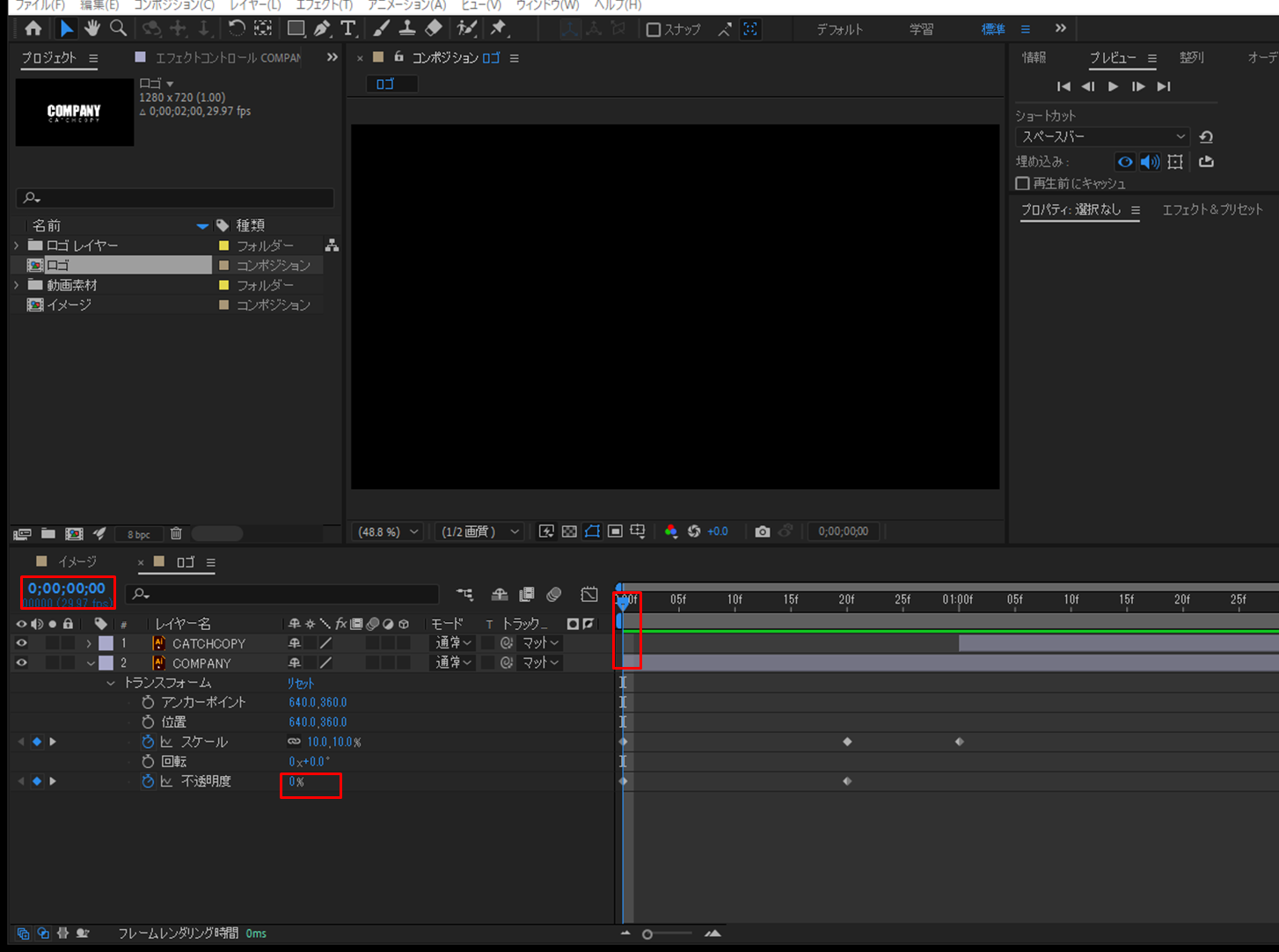
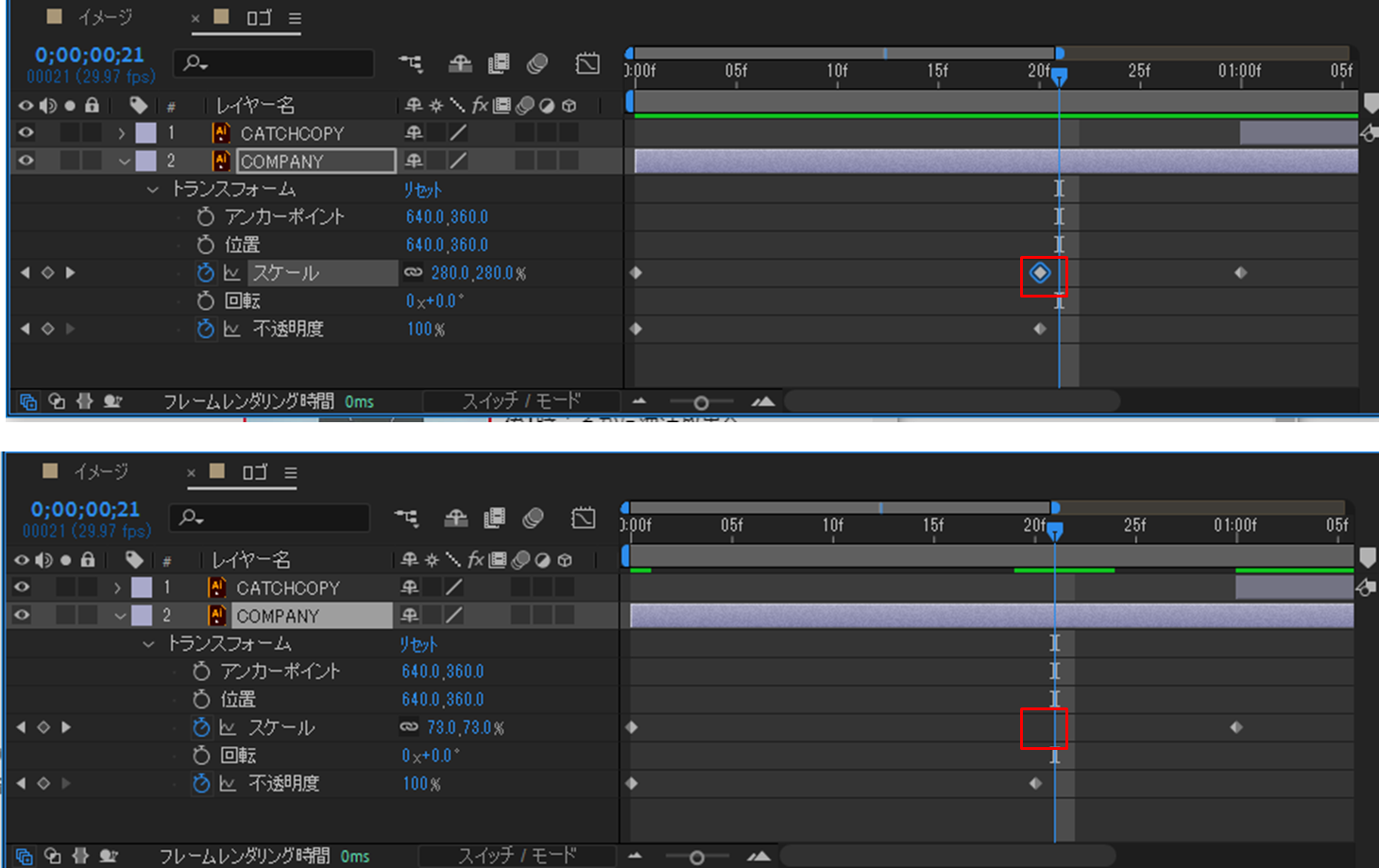
0フレームに移動し、スケールを0%にします。

20フレームに移動し、スケールを300%にします。

プレビューでアニメーションを確認します。

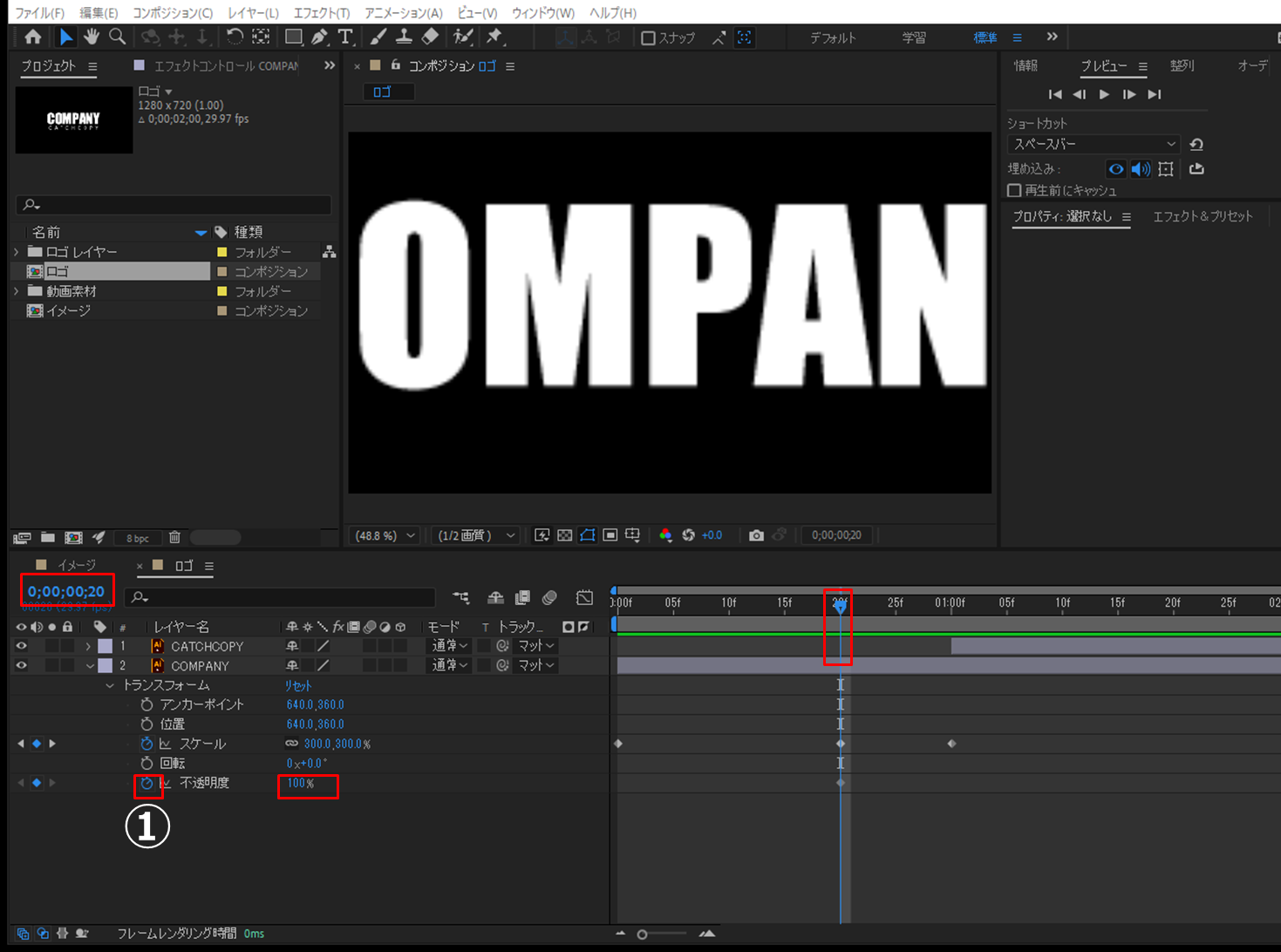
「COMPANY」の不透明度アニメーション
20フレームに移動し、①をチェックし、不透明度は100%のままにします。

0フレームに移動し、不透明度は0%にします。

プレビューでアニメーションを確認します。
「CATCHCOPY」アニメーションの設定
「CATCHCOPY」のアニメーション目標
フレームレート1秒29.97フレームにしています。
1秒から表示される(※起点をドラッグして現れる状態になっています。)
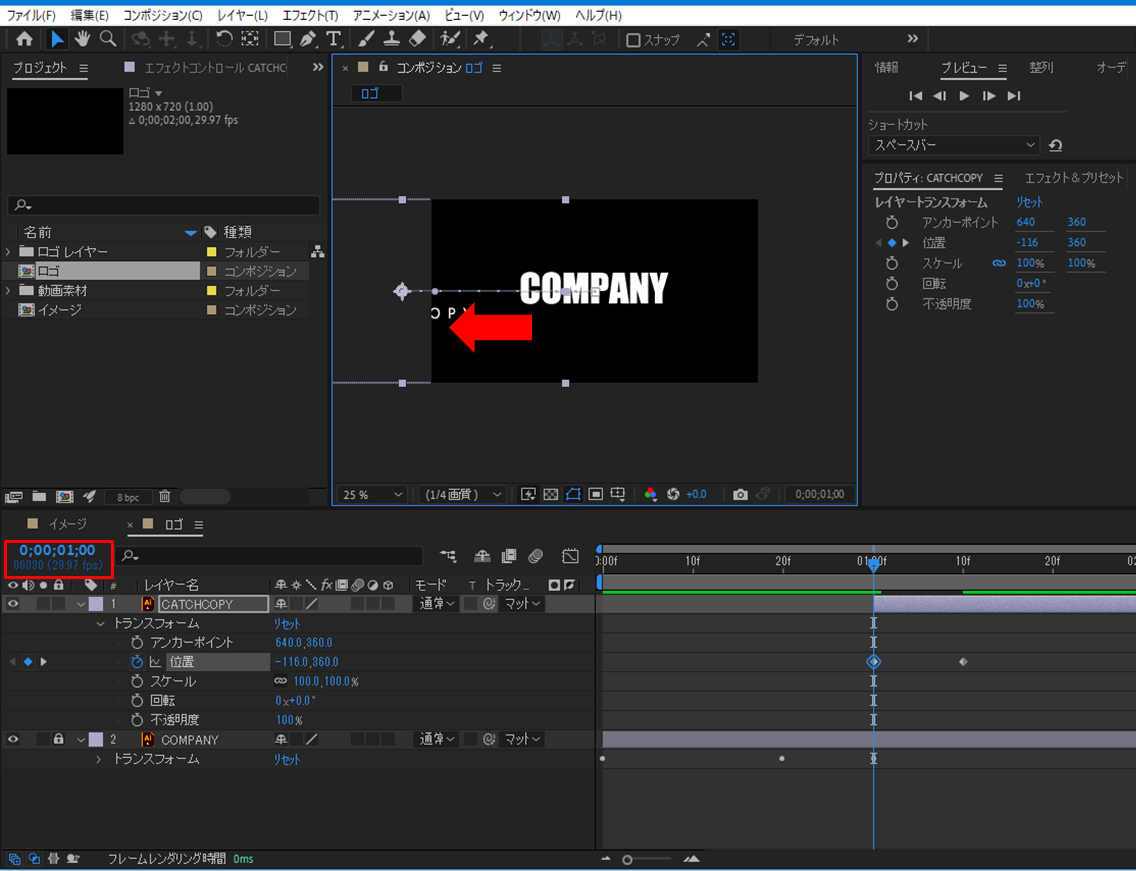
1秒の時、フレームの左からからはみ出している位置と不透明度0%
1秒10フレームの時、フレームの中央の位置と不透明度100%
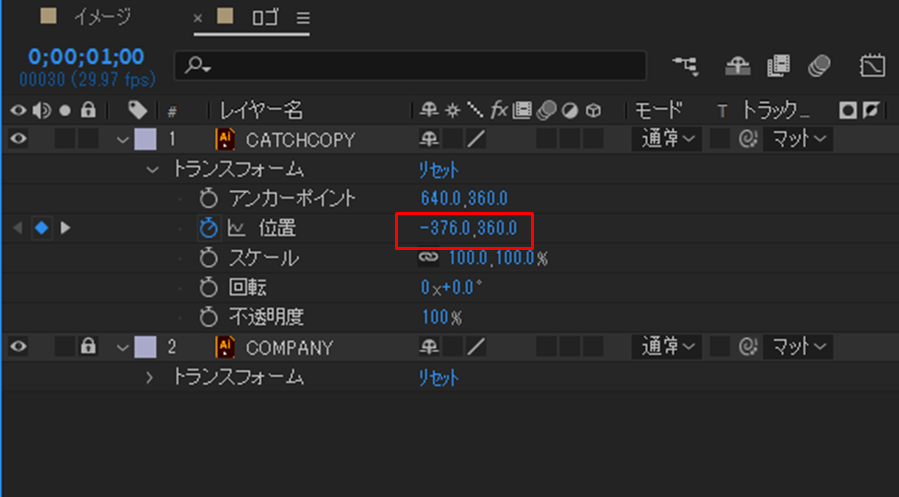
「CATCHCOPY」の移動アニメーション
CATCHCOPYという文字を画面からはみ出すくらいの左の位置に移動するため、表示の大きさを小さめにします。

現在編集したいレイヤー以外をロックすることで、現在レイヤーしか選択できなくなるので編集しやすくなります。
起点と終点を決めることがアニメーション化ということです。ゴールである終点から決めていきます(動画内容で起点からきめたほうがいい場合もあります)。1秒10フレームに移動します。
[110]と入力します。

今回は、移動というアニメーションなので[トランスフォーム]→[位置]をクリッくして終点を決定します。

今回は、移動というアニメーションなので[トランスフォーム]→[位置]をクリッくして終点を決定します。
起点である1秒に移動します。[100]と入力します。
コンポジションパネル内の「CATCHCOPY」をドラッグで左にはみ出すくらいに移動します。

トランスフォーム内のX軸の数値も変更されています。この数値を変更することでもアニメーションできます。

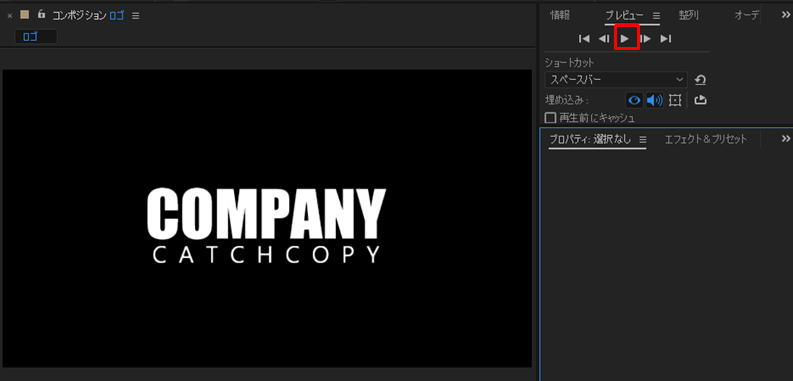
「COMPANY」と「CATCHCOPY」のアニメーションができました。
プレビューで確認します。

キーフレームの削除
不要なキーフレームのポイントを削除するにはポイントを囲むように[ドラックして選択]し、[Delete]します。

コンポジションのネスト
コンポジションの中に別のコンポジションを入れることを「ネスト」と呼びます。ネストを利用することで、複数の要素やエフェクトをまとめて一つのレイヤーとして扱うことができ、プロジェクトの整理や複雑なアニメーションの制作が容易になります。
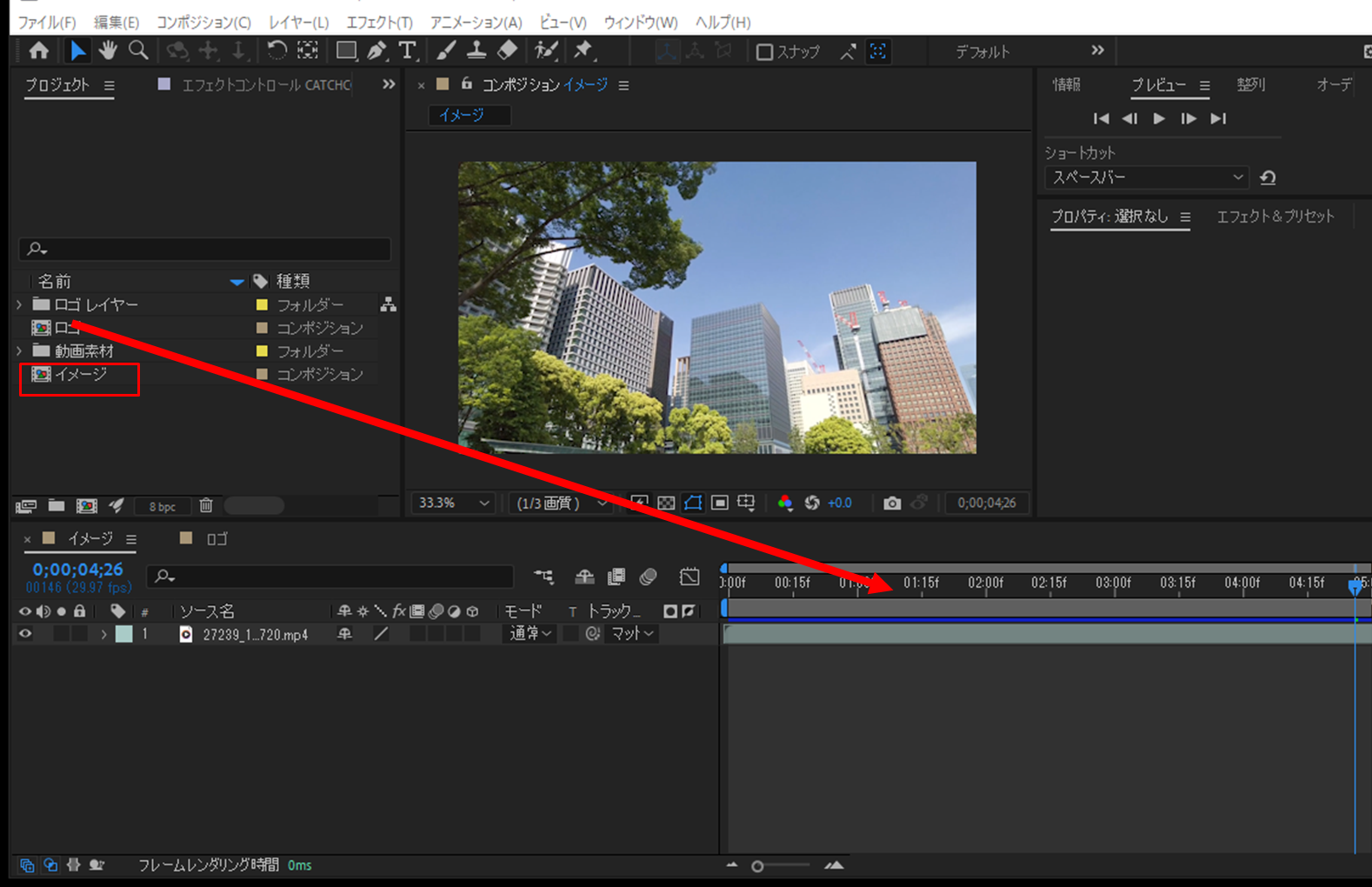
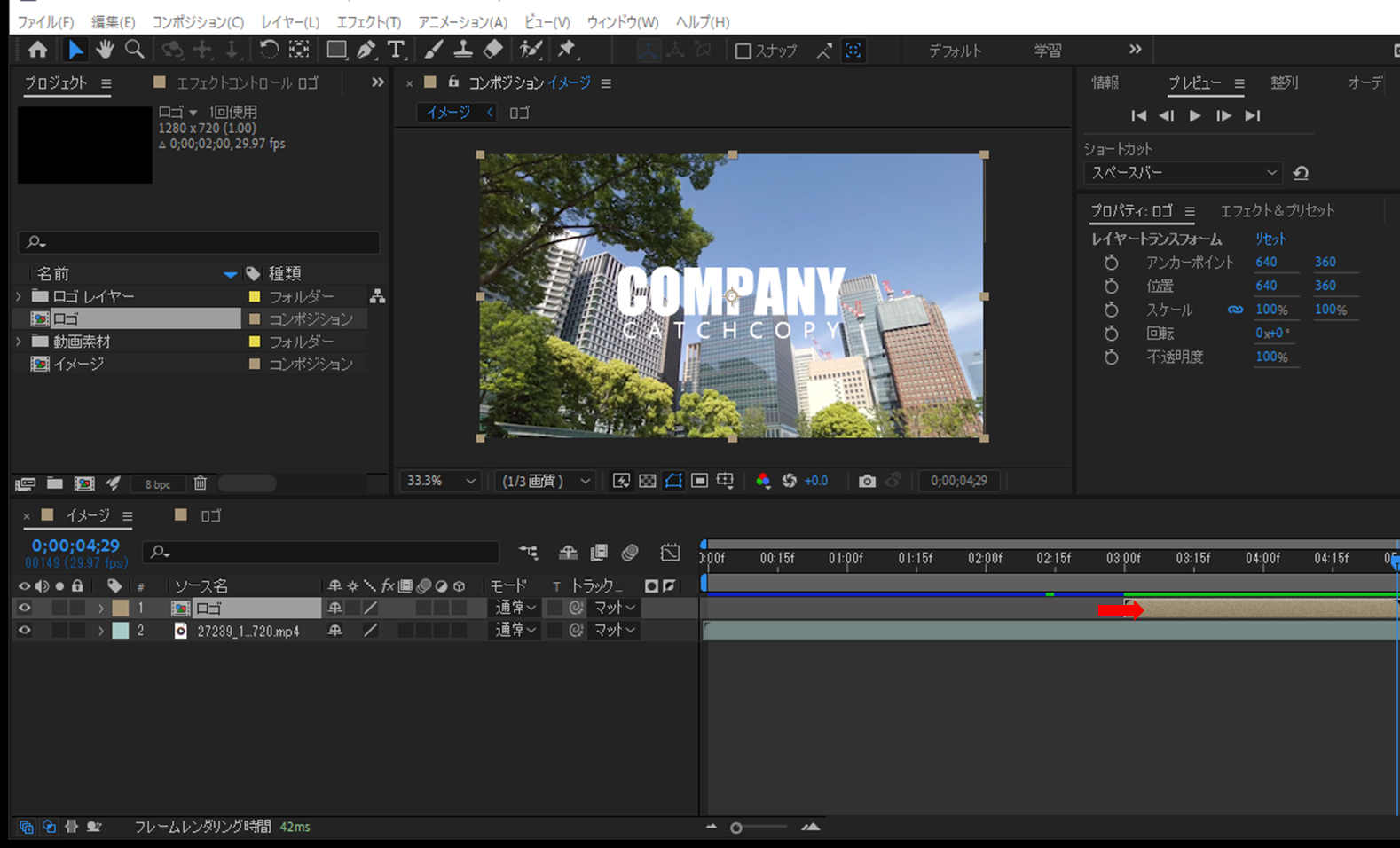
今回作った2秒のコンポジョン「ロゴ」をイメージという5秒コンポジションの中に配置します。
「イメージ」コンポジションをダブルクリックします。このコンポジションには景色の動画がひとつはいっています。

「ロゴ」コンポジションを配置したら、3秒後からスタートしたいのでドラッグしてスタートポイントを変更します。

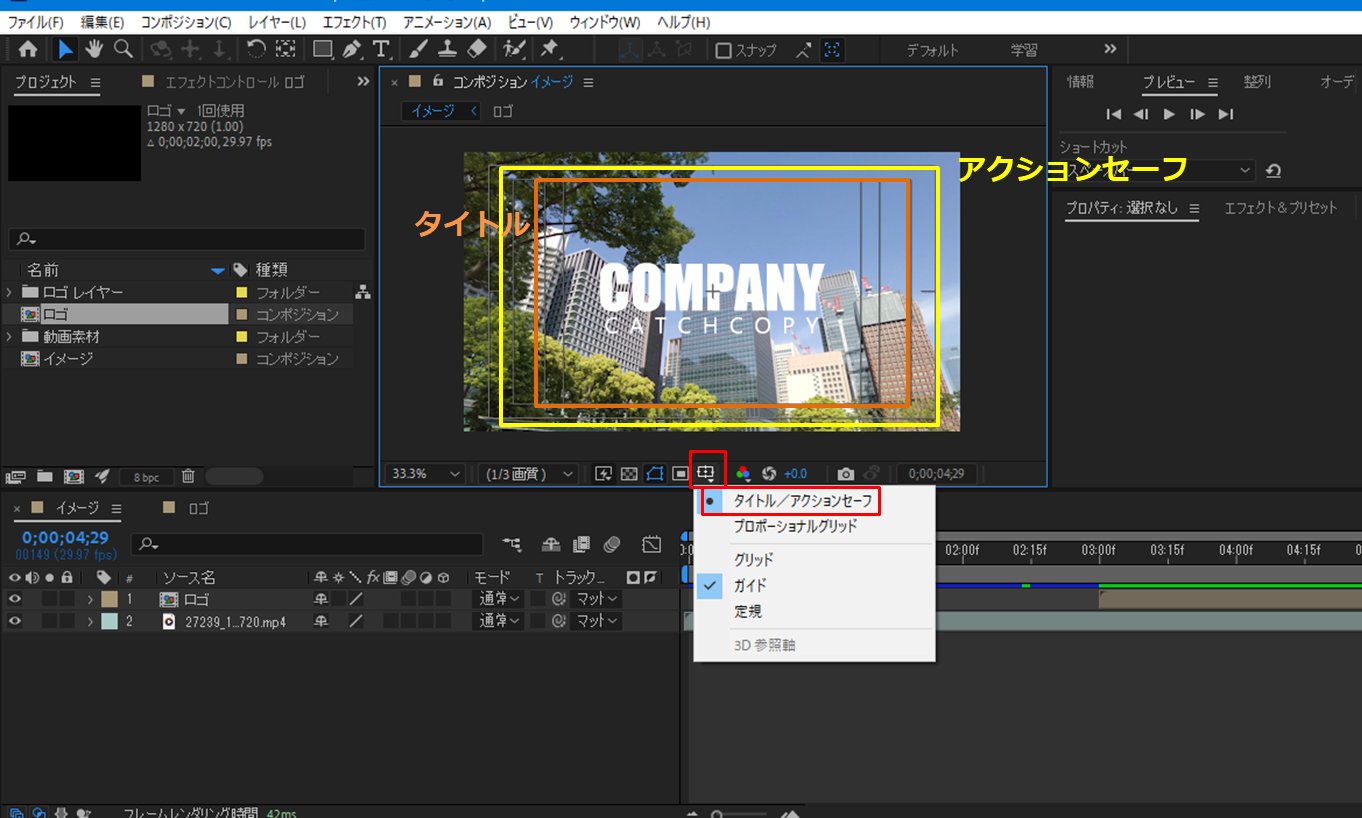
レイアウトで確認すべきセーフゾーンとアクションセーフゾーン
コンポジションパネルで下記のボタンをクリックし、タイトル/アクションセーフゾーンをクリックします。

After Effectsや他の映像編集ソフトウェアにおける「セーフゾーン」と「アクションセーフゾーン」は、映像がテレビや他のディスプレイに表示される際に、重要な情報や要素が切り取られないようにするためのガイドラインです。これらのゾーンは、特に古いテレビや一部のディスプレイで映像の端が見切れることを防ぐために使用されます。
- アクションセーフゾーン:
- これは画面の中心から外側に向かって約90%の領域をカバーするゾーンです。
- 重要なアクションや映像の要素は、このゾーン内に収めることが推奨されます。
- これにより、映像の端がわずかに切り取られても、主要なアクションや要素が失われることはありません。
- セーフゾーン (または タイトルセーフゾーン):
- これは画面の中心から外側に向かって約80%の領域をカバーするゾーンです。
- テキストやタイトルなどの重要な情報は、このゾーン内に配置することが推奨されます。
- これにより、テキストやタイトルがディスプレイの端で切り取られるリスクを最小限に抑えることができます。
プレビューで確認します。
ムービーの書き出し
ムービーの書き出しの方法は下記の記事をご覧ください。
完成ムービー
After Effectsおすすめの本
図解できちんと理解するAfter Effects モーショングラフィックスパーフェクトガイド
図解でわかりやすい上に、After Effectsのダイナミックな動きでもある3Dもくわしく掲載されています。
魅せる After Effectsテキストアニメーション
実際データをに触りながら説明があるので初心者でもできます。
プロが教える!After Effects デジタル映像制作講座 CC対応 改訂第2版
初心者に特にここは覚えてほしいというところから書かれています。