このページの内容
ホームページに動画を表示させる作り方
Webサイトのデザインやコンテンツに動画を取り入れることは、訪問者の注目を引きつける効果的な方法の一つです。
代表的な3つの作り方を紹介します。
1.HTMLの<video>タグを使用する方法
2. YouTubeやVimeoなどの外部サービスを利用する方法
3. 背景として動画を設定する方法
1.HTMLの<video>タグを使用する方法
videoタグ基本
直接HTMLに動画を埋め込む方法です。HTML5のタグ<video>を使います。
基本はimageを読み込むときと同じようにsrcで読み込みます。
<video src="video/movie01.mp4"></video>videoタグ自体がサポートされていないブラウザの場合に代わりのテキストや画像を表示する対策もあります。設定方法はは<video src=""></video>の記述の最後に記入します。
<video src="video/movie01.mp4">
<p>お使いのブラウザは動画の再生をサポートしていません。</p>
</video>videoタグ属性一覧
属性を指定することでいろいろいな設定が可能となります。
| 属性 | 説明 |
| src | 動画ファイルのURLまたはファイルパスを指定します。 |
| controls | 動画の再生コントロールを表示するかどうかを指定します。指定されていない場合は、コントロールが表示されません。 |
| autoplay | ページが読み込まれたら自動的に動画を再生するかどうかを指定します。 |
| loop | 動画をループ再生するかどうかを指定します。 |
| muted | 動画の音声をミュートにするかどうかを指定します。 |
| poster | 動画のサムネイル画像のURLまたはファイルパスを指定します。 |
| width | 動画プレーヤーの幅をピクセル単位またはパーセントで指定します。 |
| height | 動画プレーヤーの高さをピクセル単位またはパーセントで指定します。 |
| preload | ページの読み込み時に動画データを事前にロードする方法を指定します。"none"(ロードしない)、"metadata"(メタデータのみロード)、"auto"(全体をロード)などがあります。 |
| poster | 映像がダウンロードされる間の読み込み中や停止時に表示される画像のURLまたはファイルパスを指定します。この属性が指定されていない場合、ビデオの最初のフレームが表示されるまで何も表示されません。 |
例として、videoフォルダのmovie01.mp4を再生コントロールを表示、ループ再生、自動再生、音声はなし、読み込み中画像はmovie01.pngの書き方は以下になります。
<video src="video/movie01.mp4" poster="movie01.png" controls loop autoplay muted>
<p>お使いのブラウザは動画の再生をサポートしていません。</p>
</video>ブラウザ対策
すべてのウェブブラウザが同じ動画フォーマットをサポートしているわけではありません。特に、古いブラウザや特定のブラウザでは、.mp4や.webmのいずれかのフォーマットのみをサポートしている場合があります。両方のフォーマットを指定することでブラウザ対策となります。
<video controls loop autoplay muted>
<source src="video/movie01.mp4"></video></source>
<source src="video/movie01.webm"></source>
<p>お使いのブラウザは動画の再生をサポートしていません。</p>
</video>mp4からwebmに変換するにはウェブ上のサービスやソフトなどがあります。

mp4からwebmに変換 Convertio https://convertio.co/ja/mp4-mov/
完成見本
See the Pen HTMLの<video>タグを使用する方法 by コツから (@kotsukara) on CodePen.
2. YouTubeやVimeoなどの外部サービスを利用する方法
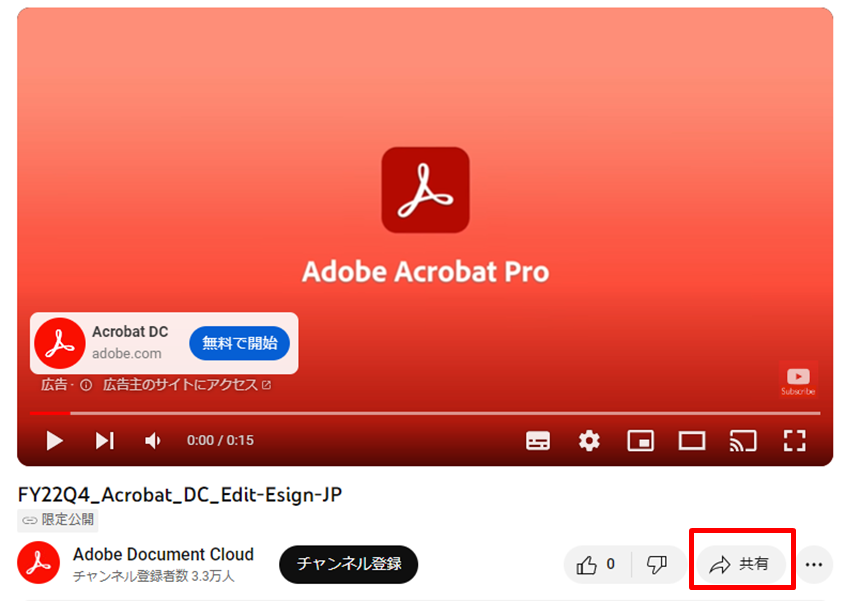
対象のYoutubeページの[共有]をクリックします。

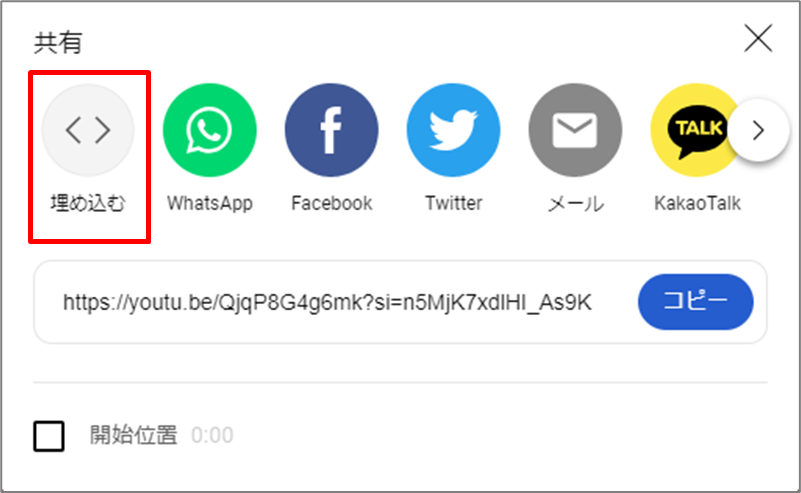
[埋め込む]をクリックします。

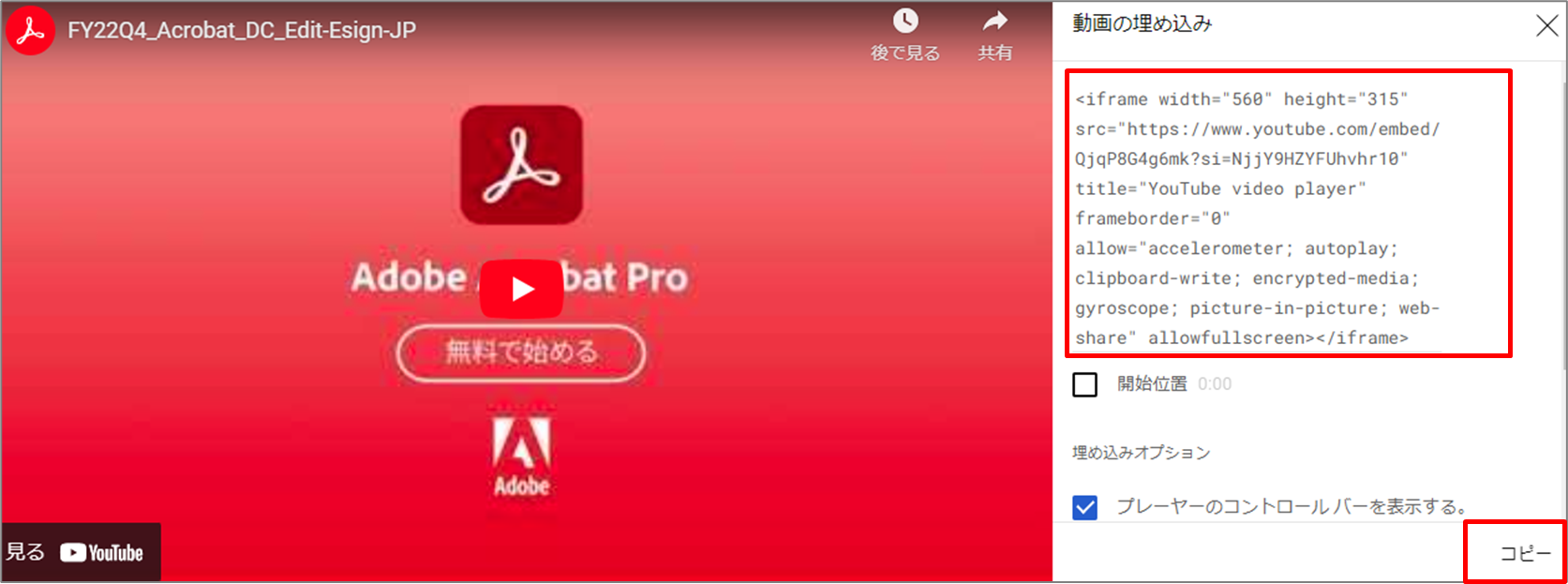
動画の埋め込みのHTMLタグをサイトに貼ると表示されます。右下の[コピー]をクリックすると選択コピーされます。

3. 背景として動画を設定する方法
htmlではこのページの「1.HTMLの<video>タグを使用する方法」で設定します。
<div class="video-image">
<video src="https://kotsukara.com/sample/video/movie01.mp4" loop autoplay muted></video>
<p>お使いのブラウザは動画の再生をサポートしていません。</p>
</div>下記が全面を動画背景にするCSSになります。
/* .video-imageクラスを持つ要素のスタイルを定義 */
.video-image {
position: fixed; /* 要素の位置をビューポートに固定 */
top: 0; /* 上端からの位置を0に設定 */
left: 0; /* 左端からの位置を0に設定 */
width: 100%; /* 要素の幅をビューポートの100%に設定 */
height: 100%; /* 要素の高さをビューポートの100%に設定 */
z-index: -1; /* 要素のスタック順序を-1に設定して、他の要素の下に配置 */
overflow: hidden; /* 要素の外側にはみ出した内容を非表示に設定 */
}
/* .video-imageクラス内の<video>要素のスタイルを定義 */
.video-image video {
width: 100%; /* 動画の幅を親要素の100%に設定 */
height: 100%; /* 動画の高さを親要素の100%に設定 */
object-fit: cover; /* 動画のアスペクト比を保持しつつ、親要素を完全に覆うように設定 */
}See the Pen 背景として動画を設定する方法 by コツから (@kotsukara) on CodePen.
PremireやAfter Effectのような専門ソフトで映像を作成できます。
PremireやAfter Effectがどのように作られるかを簡単に知りたい場合は下記記事をおすすめします。