このページの内容
キーフレームとは?
キーフレームは、素材の値を指定することで時間経過に伴ってプロパティの値をスムーズに変化させるアニメーション効果を作成できます。具体的には、位置、サイズ、不透明度などのビジュアルプロパティなどに使用されます。キーフレームはタイムライン上で設定し、その間の値を自動的に補間して滑らかな変化を実現します。
シーケンスの準備
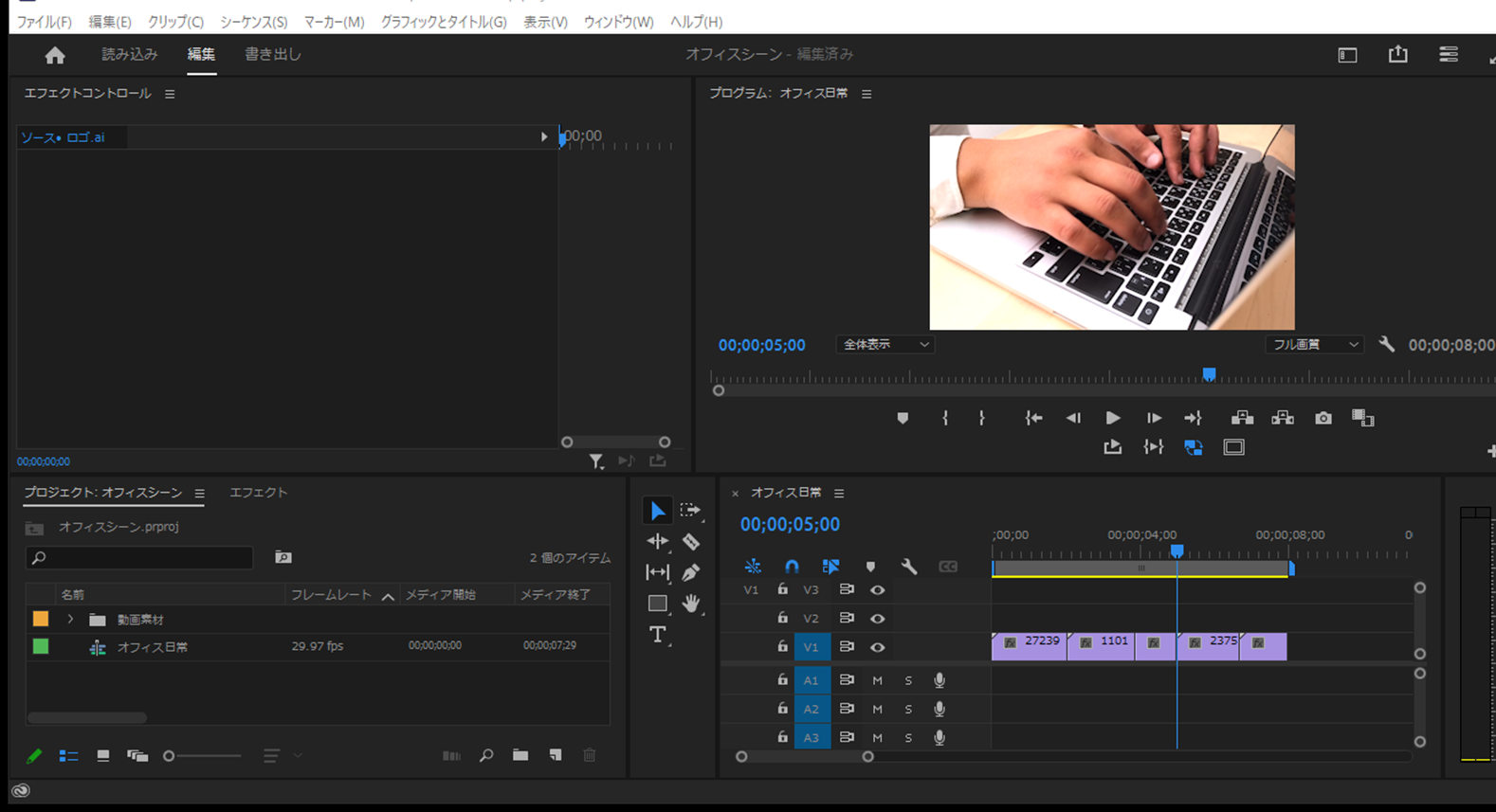
動画が並んだシーケンスを準備します。
素材を読み込む方法は下記の記事をご覧ください。
オフィス日常というV1のレイヤーのみ動画があるシーケンスです。

図形を使ってキーフレームアニメーションを作成
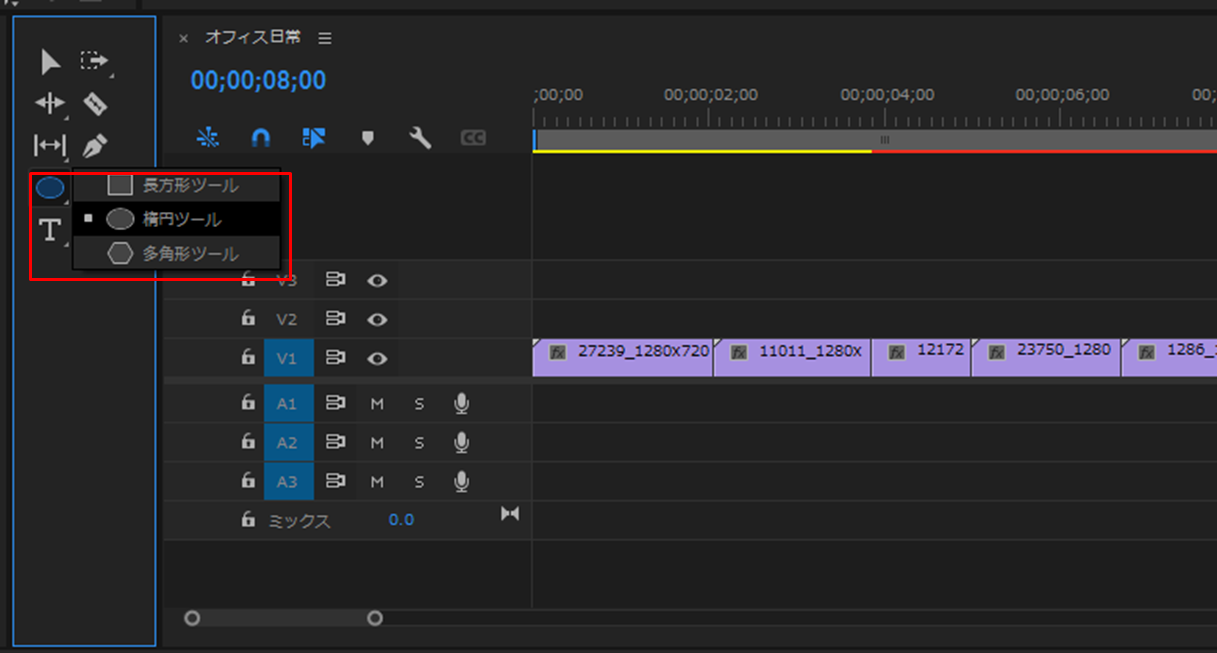
シェイプ(図形)の作成
シェイプツールである長方形ツール、楕円ツール、多角形ツールの中の楕円ツールを選択します。

正円にするため、下記のショートカットで作成します。
上のレイヤーであるV2に正円の図形が作成されます。
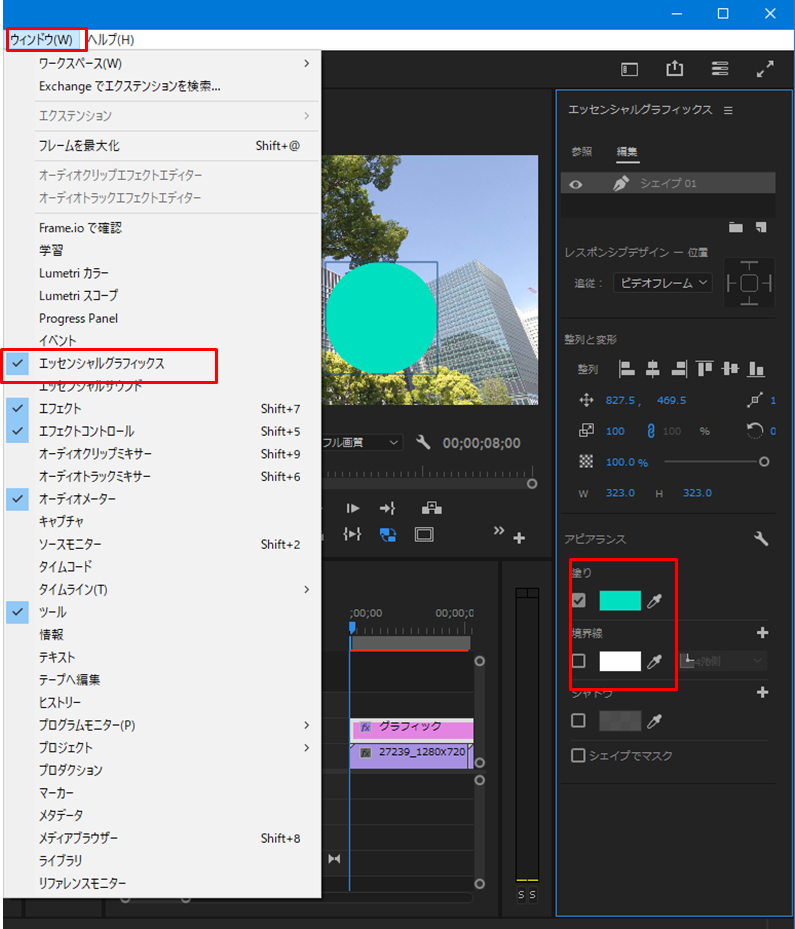
[ウインド]→[エッセンシャルグラフィック]→[アピアランス]→[塗り]を変更します。

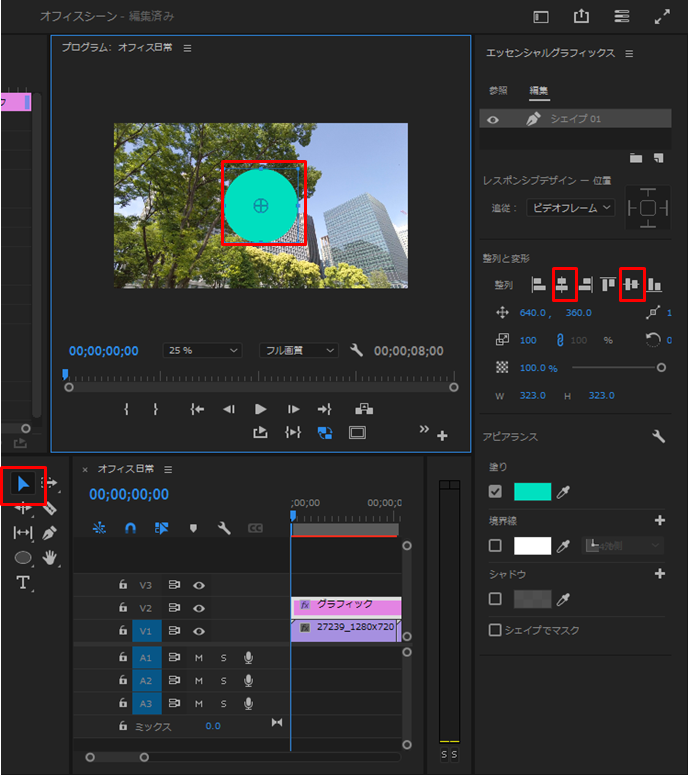
選択ツールで円の図形を選択します。[ウインド]→[エッセンシャルグラフィック]→[整列と変形]→下記の中央揃えををクリックします。

タイムライン上の図形表示のタイミングを調整する
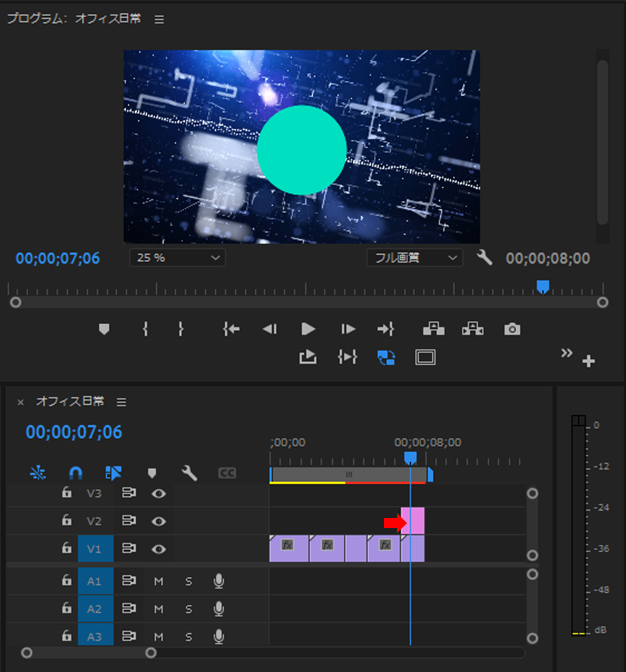
最後の動画に合わせて、起点や終点をドラッグで位置を調整する。

キーフレーム(スケール)の設定
円図形のアニメーション目標
円図形のアニメーション目標として
起点の時 : 小さいサイズ
途中点 : 大きいサイズ
終点 : 作ったときのサイズ
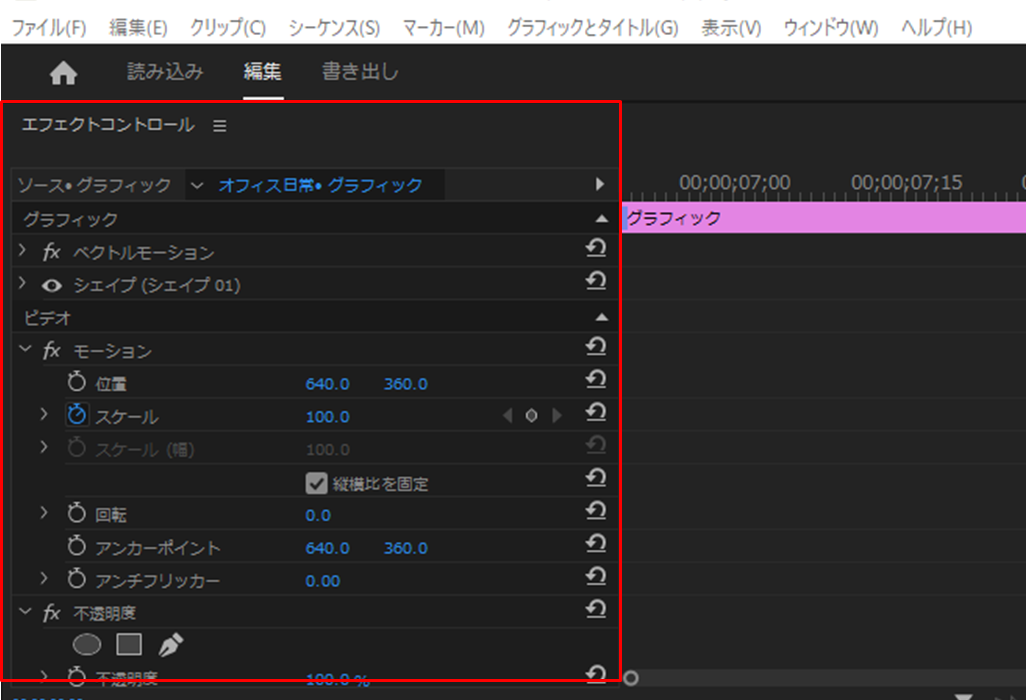
エフェクトコントロールパネルとは
エフェクトのパラメータを時間軸に沿って変化させるためのキーフレームを設定することができます。
他にもエフェクトの調整などのクリップに適用された各エフェクトのパラメータを調整するスライダーやコントロールが提供されます。例えば、ブラーの強度やカラーコレクションの設定などを変更することができます。
では、エフェクトコントロールパネルでキーフレームを設定します。

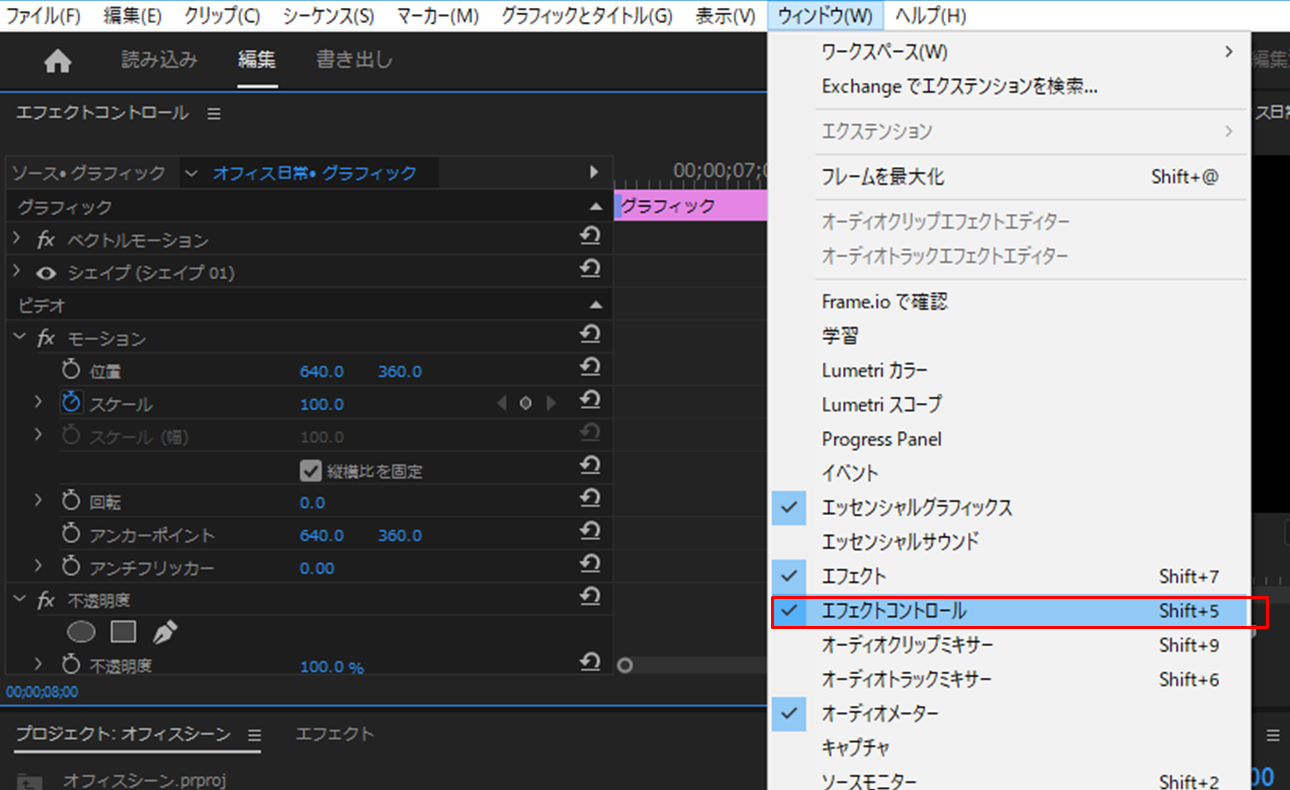
エフェクトコントロールパネルが表示されない場合は
[ウィンドウ]→[エフェクトコントロール]で開きます。

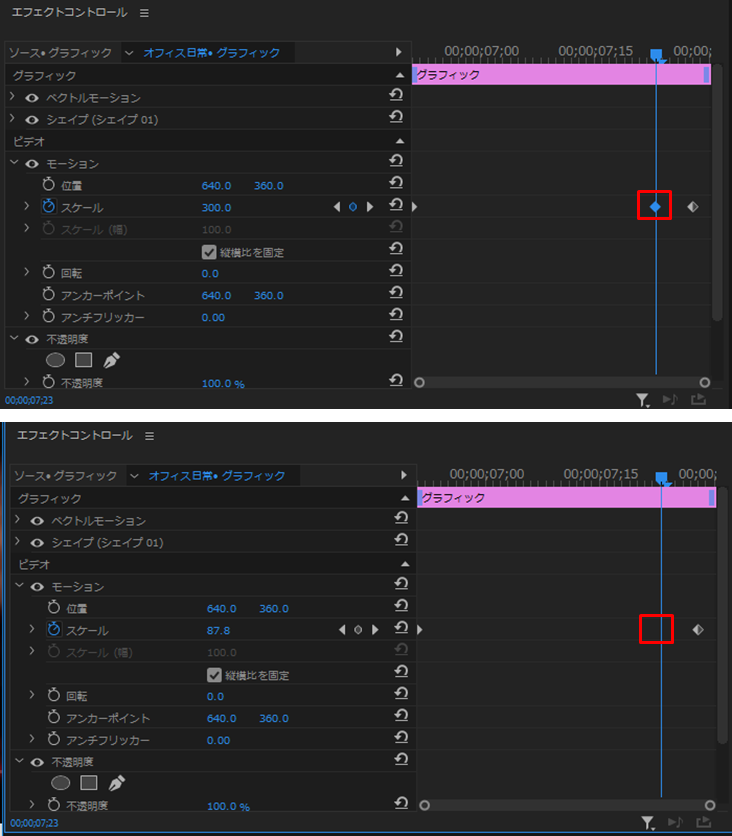
終点のエフェクトコントロールパネル設定
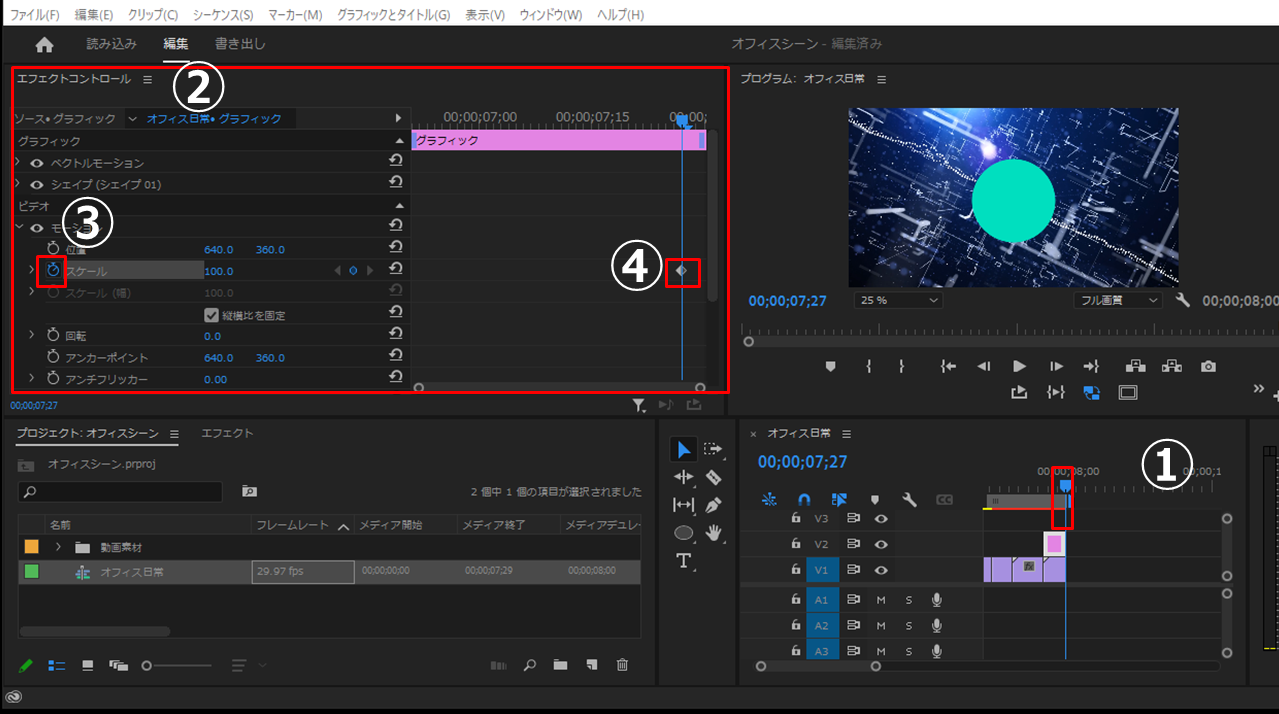
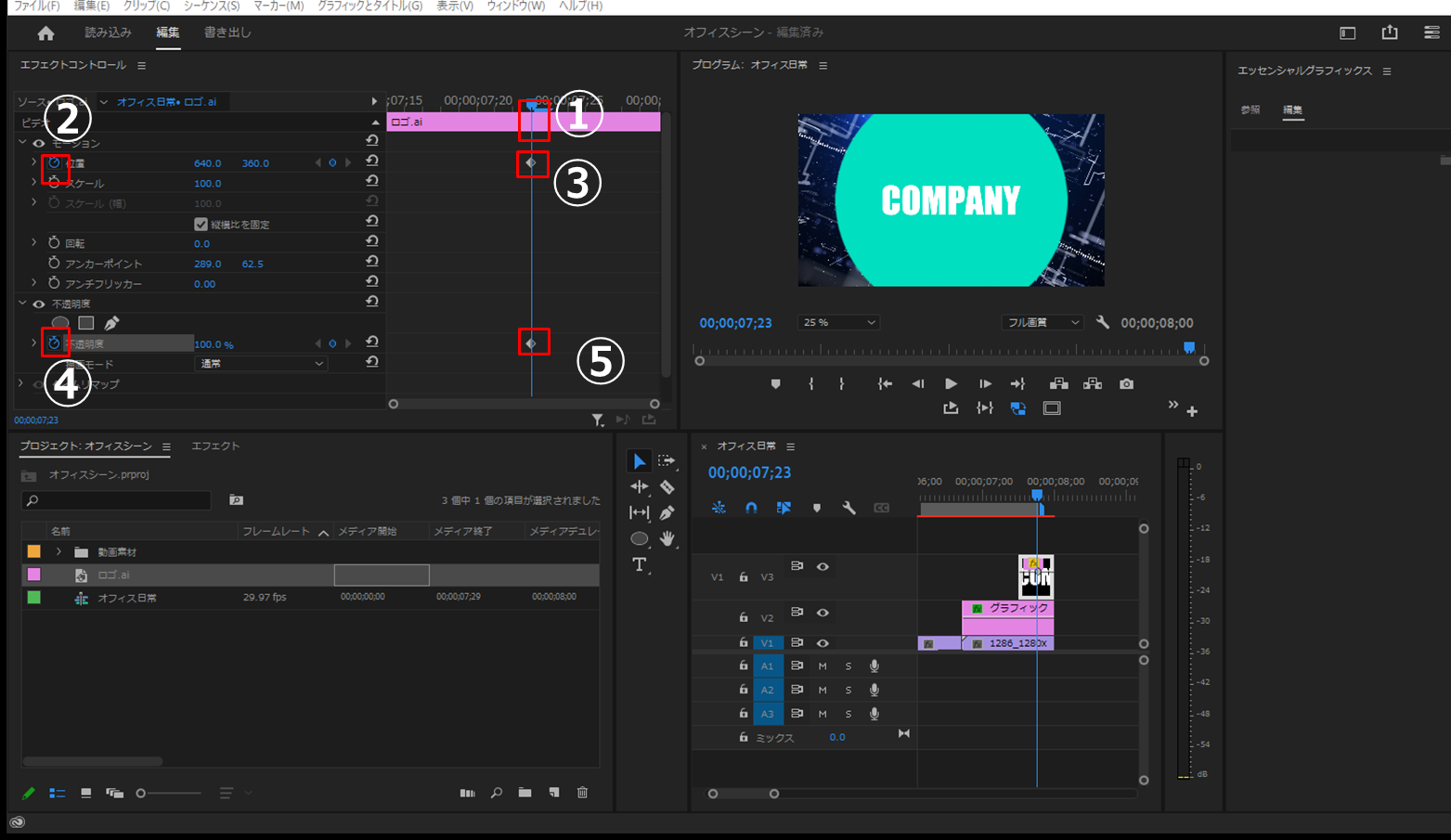
下記図のように①終点のタイムライン位置にに移動します。
起点と終点を決めることがアニメーション化ということです。ゴールである終点から決めていきます(動画内容で起点からきめたほうがいい場合もあります)。
②[エフェクトコントロールパネル]の中の③[スケール]の左側にある[時計マーク]をクリックします。
これで位置のアニメーションが可能になります。
④はアニメーションのタイムラインで、ひし形のポイントが追加されました。

起点のエフェクトコントロールパネル設定
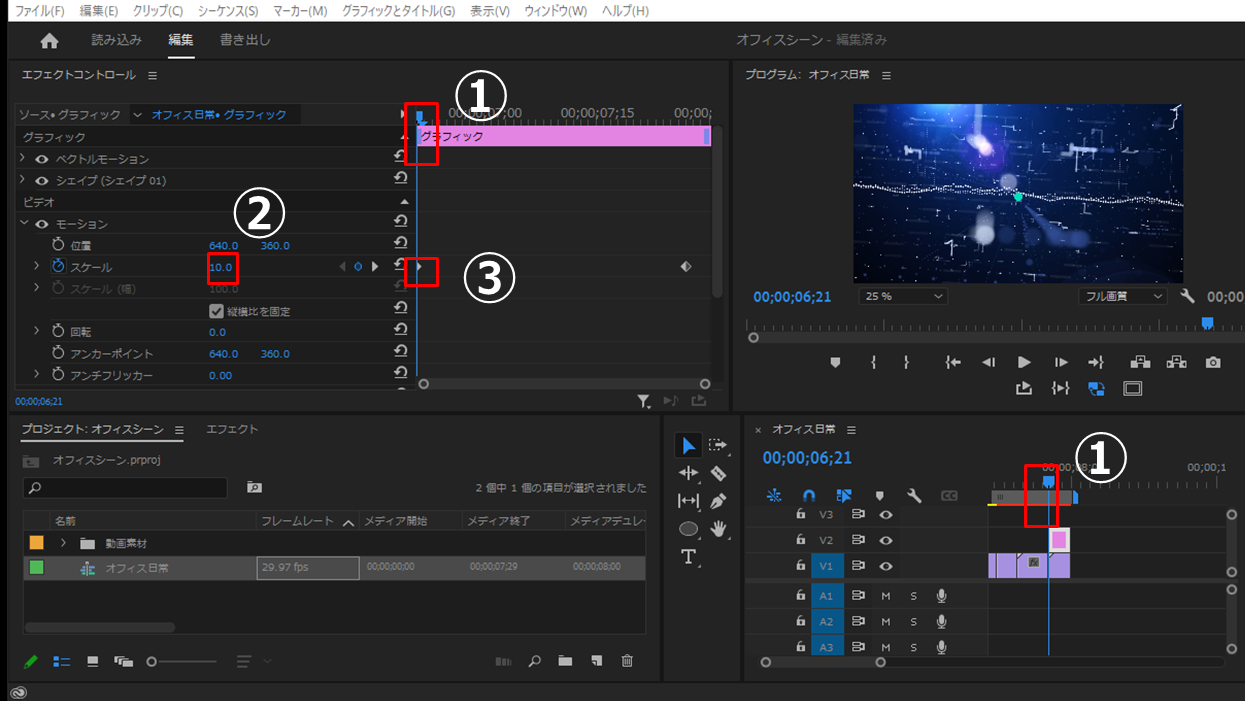
①起点のタイムライン位置にに移動します。
エッセンシャルコントロール上のタイムラインまたはタイムラインパネル上でもいいので起点の位置にドラッグします。
②大きさを調整するためスケールのサイズを数値入力で調整します。またはプログラムモニターで大きさを変更します。③変更した時点でひし形のポイントが追加されました。

途中点のエフェクトコントロールパネル設定
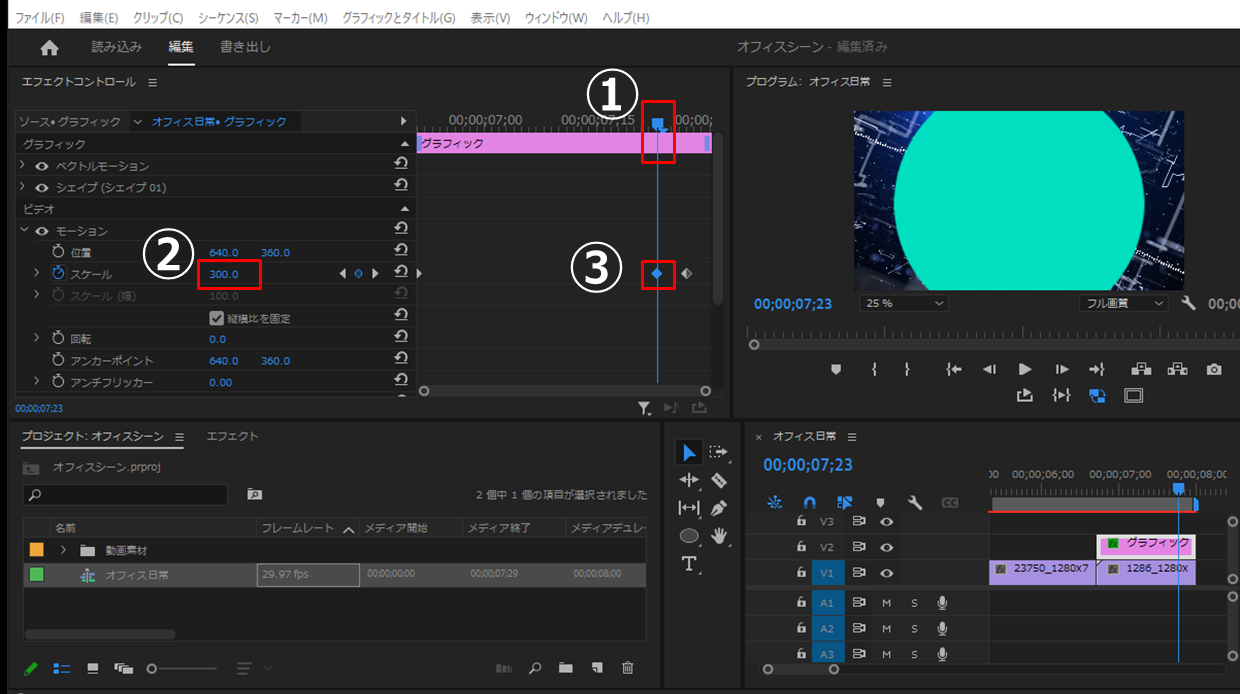
①途中点のタイムライン位置にに移動します。
エッセンシャルコントロール上のタイムラインまたはタイムラインパネル上でもいいので起点の位置にドラッグします。
②大きさを調整するためスケールのサイズを数値入力で調整します。またはプログラムモニターで大きさを変更します。③変更した時点でひし形のポイントが追加されました。

エフェクトコントロールパネルでのキーフレームの削除
削除する場合は[エフェクトコントロールパネル]上でポイントを選択し、[Delete]すればキーフレームのポイントが削除できます。

プレビューで確認

素材を読み込む
Adobe Illustratorファイルを配置
今回はAdobe Illustratorファイルで作ったタイトル「ロゴ.ai」を使用します。

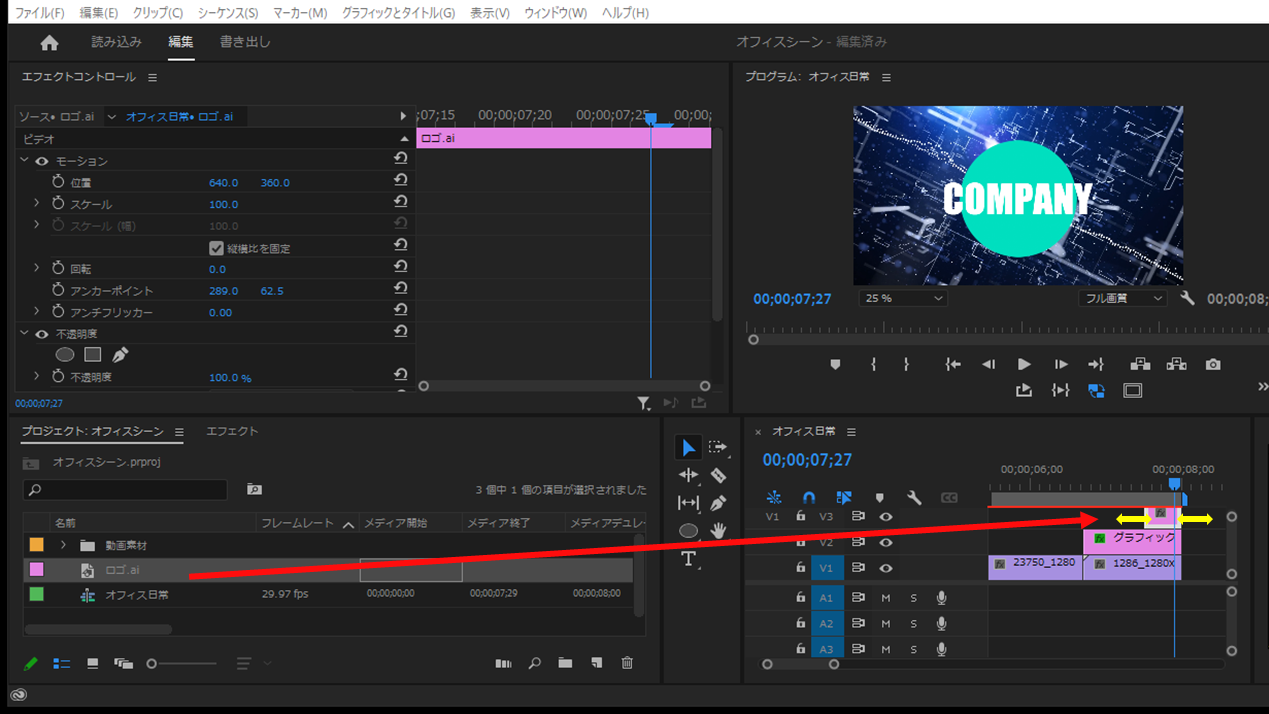
タイムラインにドラッグ配置します。クリップのスタートのタイミング、長さを調整します。

動画の移動や長さを調整するには下記の記事をご覧ください
キーフレームの設定
Illustratorのロゴのアニメーション目標
Illustratorのロゴのアニメーション目標として
起点の時 : フレームの枠から左側にはみ出している位置・不透明度 0%
終点 : 配置のしたときの中央の位置・不透明度 100%
終点のエフェクトコントロールパネル設定
下記図のように①終点のタイムライン位置にに移動します。
[エフェクトコントロールパネル]の中の②[位置]の左側にある[時計マーク]をクリックします。
これで位置のアニメーションが可能になります。
③アニメーションのタイムラインで、ひし形のポイントが追加されました。
今回は不透明度も設定しますので④[不透明度]の左側にある[時計マーク]をクリックします。
これで不透明度置のアニメーションが可能になります。
⑤アニメーションのタイムラインで、ひし形のポイントが追加されました。

起点のエフェクトコントロールパネル設定
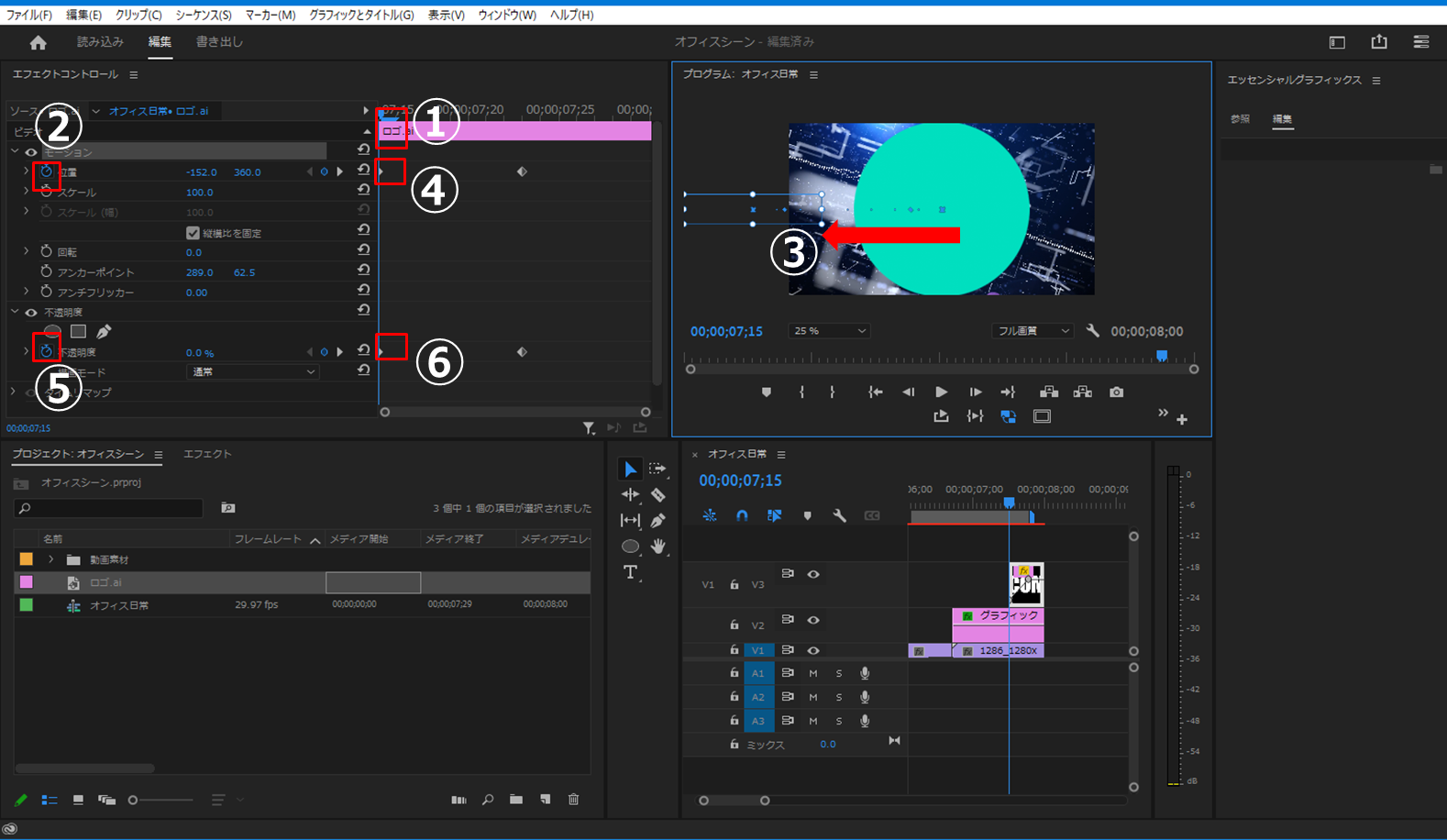
下記図のように①起点のタイムライン位置にに移動します。
[エフェクトコントロールパネル]の中の②[位置]の左側にある[時計マーク]をクリックします。
③プログラムモニターで直接ロゴをフレームからはみ出すくらいに移動します。※位置の数値を変更しても可能です。
④アニメーションのタイムラインで、ひし形のポイントが追加されました。
今回は不透明度も設定しますので⑤[不透明度]の左側にある[時計マーク]をクリックします。
数値入力で0%にします。
⑥アニメーションのタイムラインで、ひし形のポイントが追加されました。

ムービーの書き出し
プレビューで確認調整後、ムービーを書き出しします。
書き出しの方法は下記の記事をご覧ください。
エフェクトコントロールでできることまとめ
- ビデオ:
- これはクリップの基本的なビデオ属性を示すセクションです。ここには、モーション、不透明度、タイムリマップなどのサブセクションが含まれています。
- モーション:
- 位置: クリップのXおよびY座標を調整して、フレーム内での位置を変更します。
- スケール: クリップのサイズを変更します。100%は元のサイズを意味します。
- 回転: クリップを回転させることができます。
- アンカーポイント: クリップの中心点や回転の基点を変更します。
- 不透明度:
- これにより、クリップの透明度を調整できます。100%は完全に不透明を意味し、0%は完全に透明を意味します。
- ブレンドモード: 他のクリップや背景とどのようにクリップが混合されるかを決定するオプションもあります(例: 乗算、スクリーン、オーバーレイなど)。
- タイムリマップ:
- これはクリップの再生速度を調整するためのツールです。スローモーションや高速再生など、クリップの速度を変更することができます。
Premiere Proおすすめの本
(3大特典付き)Premiere Pro よくばり入門 改訂版(できるよくばり入門)
・動画素材(ライトリークス)
・練習用ファイル
・解説動画
の3大特典ありで初級者から上級者にも対応しています。
Premiere Pro 仕事の教科書 ハイグレード動画編集&演出テクニック
専門的に書かれているので中級者から上級者におすすめ。
入門×実践 Premiere Pro 作って学ぶ動画編集(CC対応)(Mac&Windows対応)
動画編集初心者からでもとてもわかりやすく書かれています。